ブルーミーbloomeeお花の定期便/001
https://bloomeelife.com/
お花の定期便のホームページ(PC版)です。
以前から興味があって見ていたページです。お花の画像がたくさん表示されています。
画像点数も含め検証します。
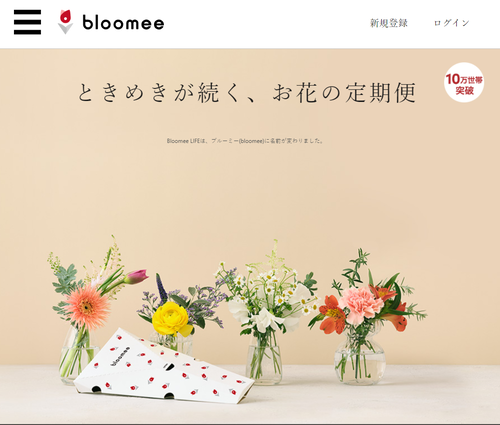
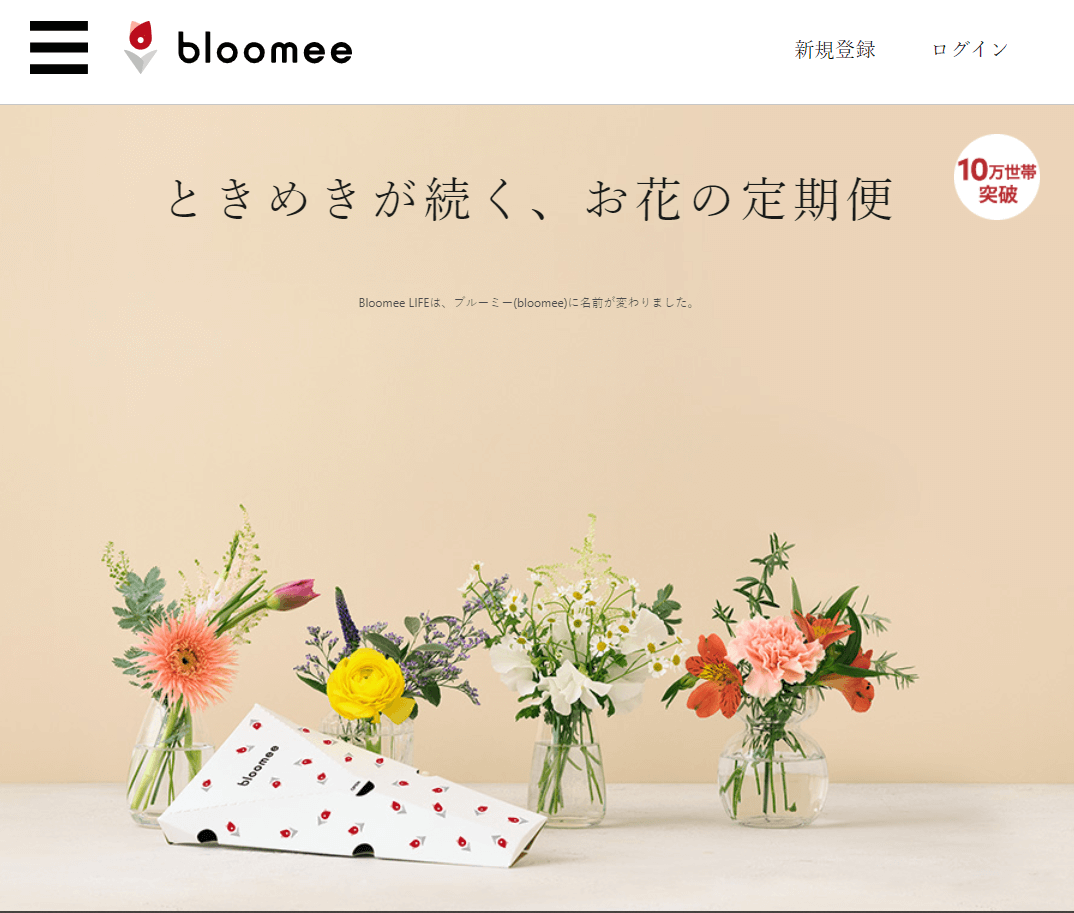
①topページ
- ヒーローヘッダー
- コピー&並んだお花×4

②価格案内他コピーとお花画像
- 「市場で仕入れた…」の左右にお花×2
- スライダーお花×7
- 封筒を開封したお花画像×1

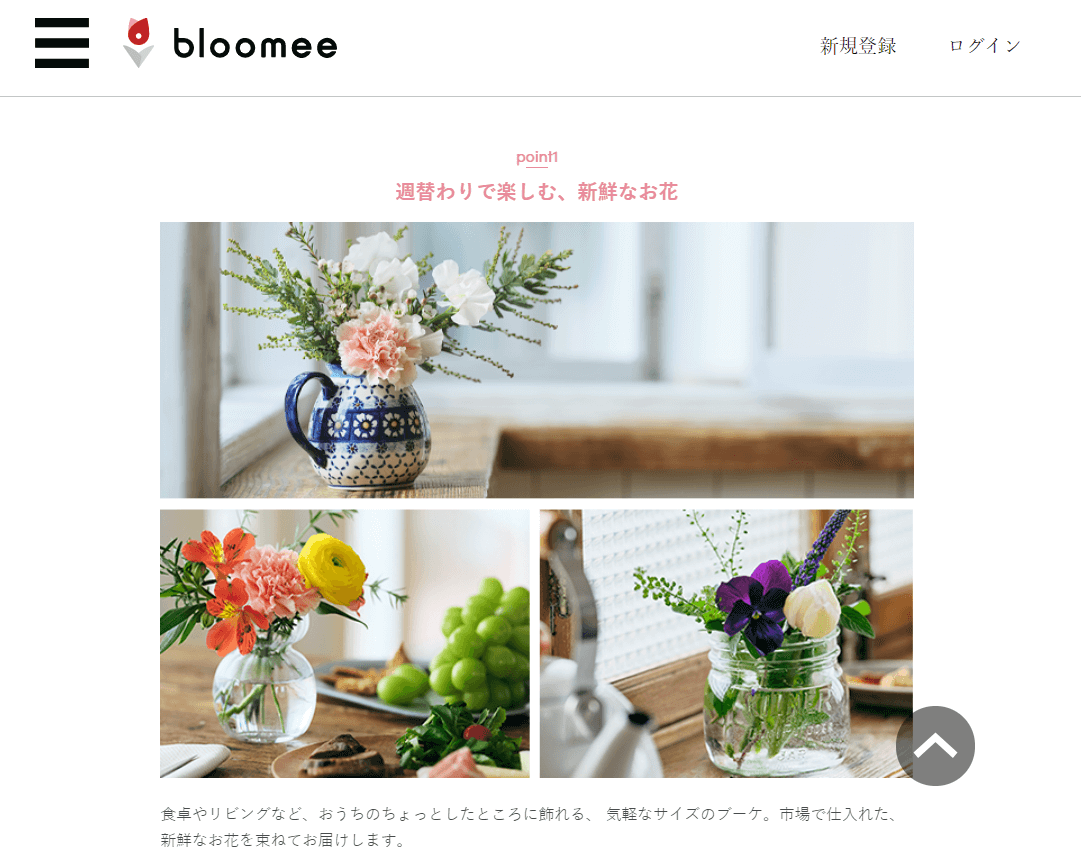
③point1
- ちょっとしたところに飾っているお花のイメージ画像
- お花×3

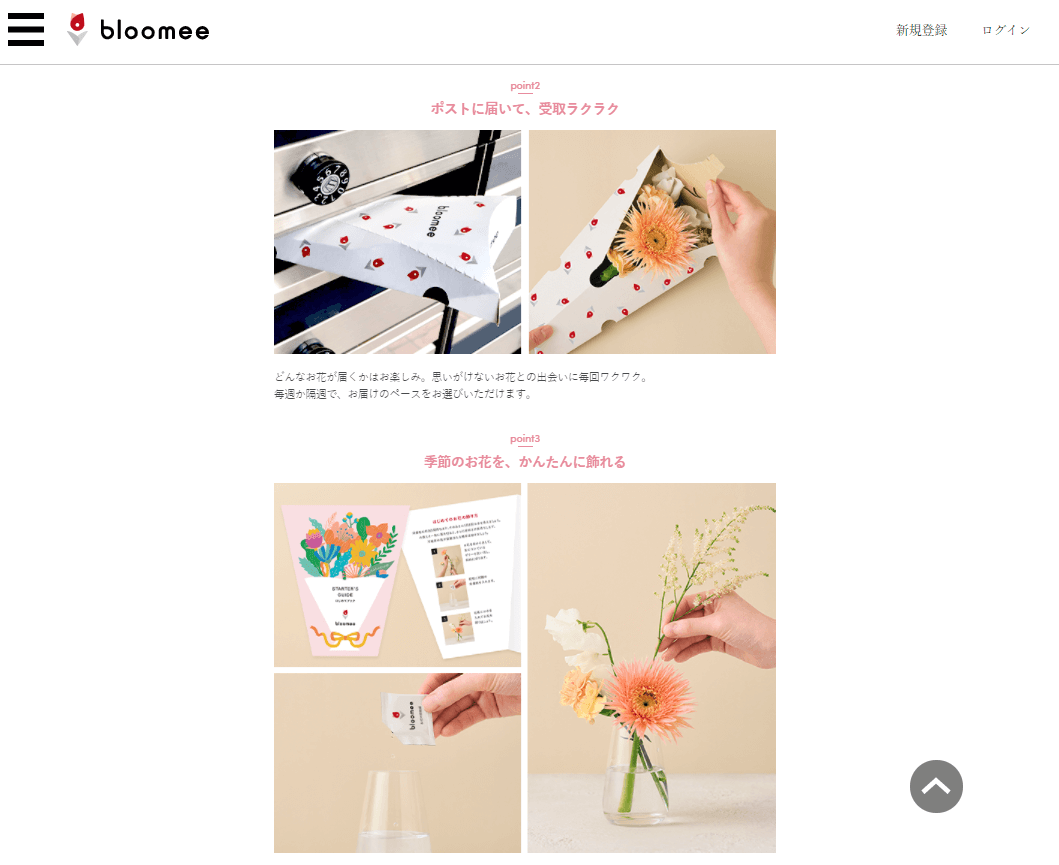
④point2、point3
- どのように届くのか+飾り方を画像とイラストでわかりやすく。二分割と三分割で。
- お花×2

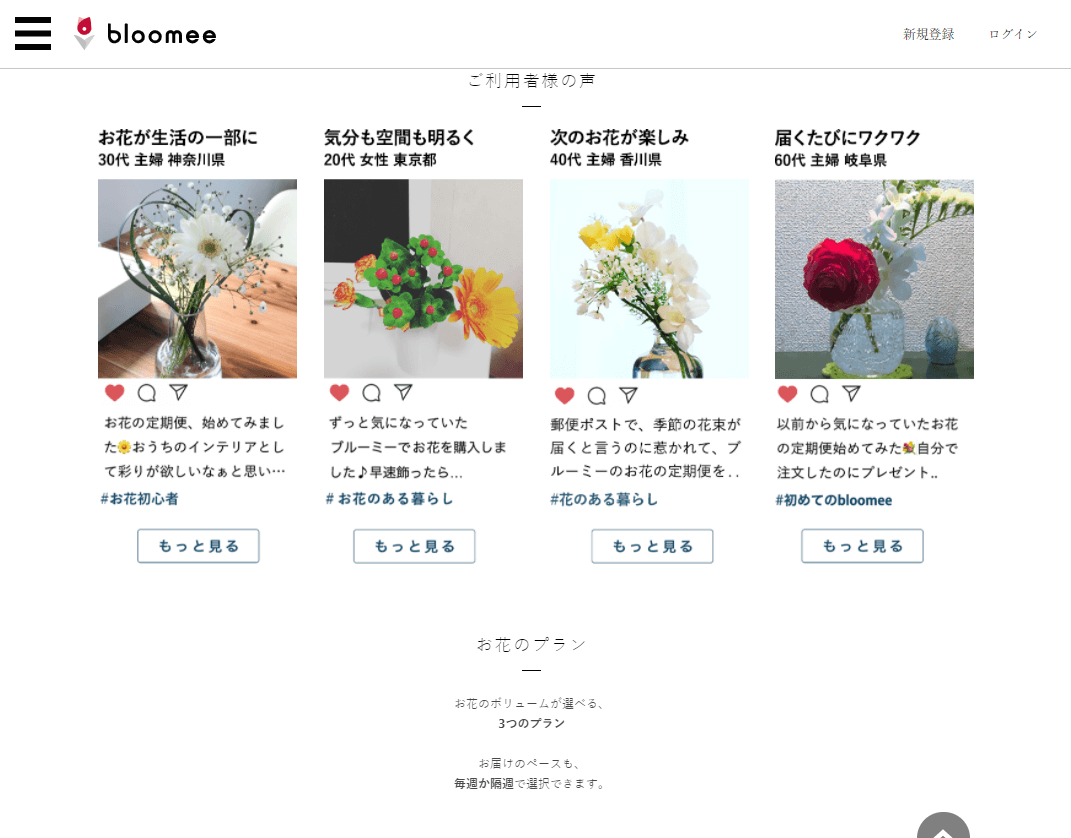
⑤ご利用者様の声
- モーダルウィンドウ、lazyload
- クリックで拡大
- 画像下の文はハッシュタグを付けてインスタ風
- お花×4

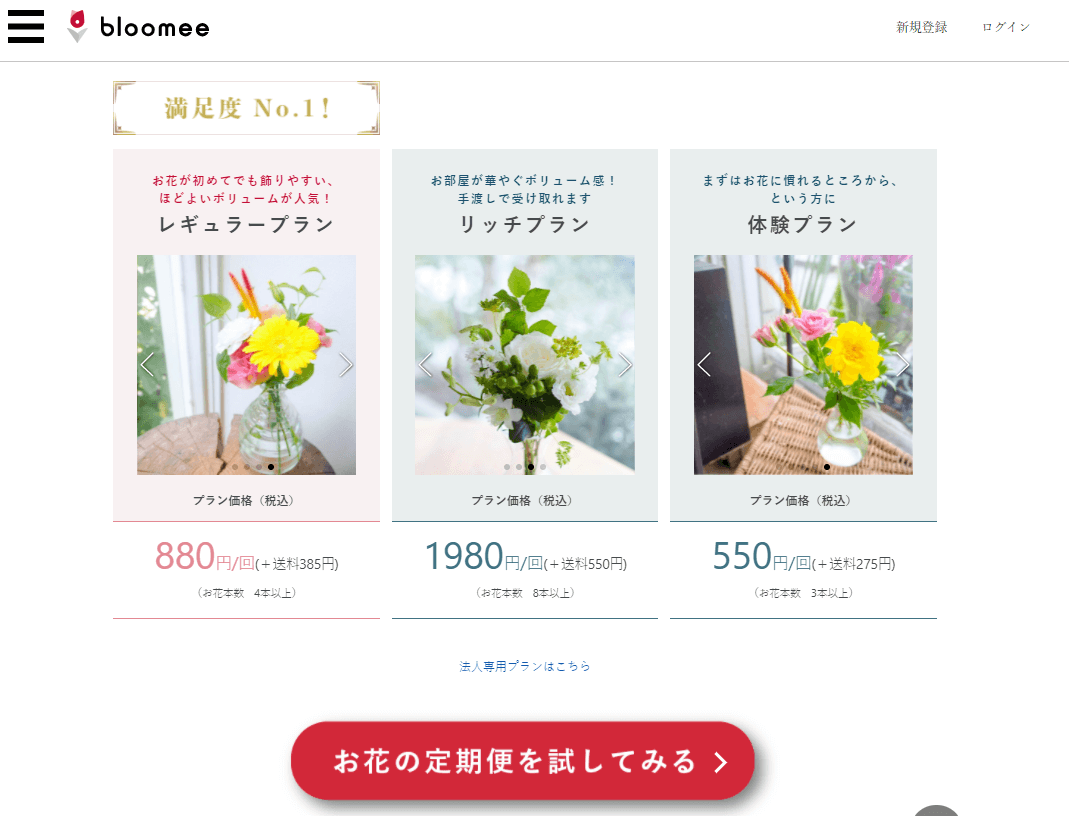
⑥3つのプラン
- swiper-slide:3枚の画像が同時に左にスライド(3×5回)。画像上の左右矢印で手動でスライドも可能(手動でスライドさせるとスライドは止まる)。
- お花×15

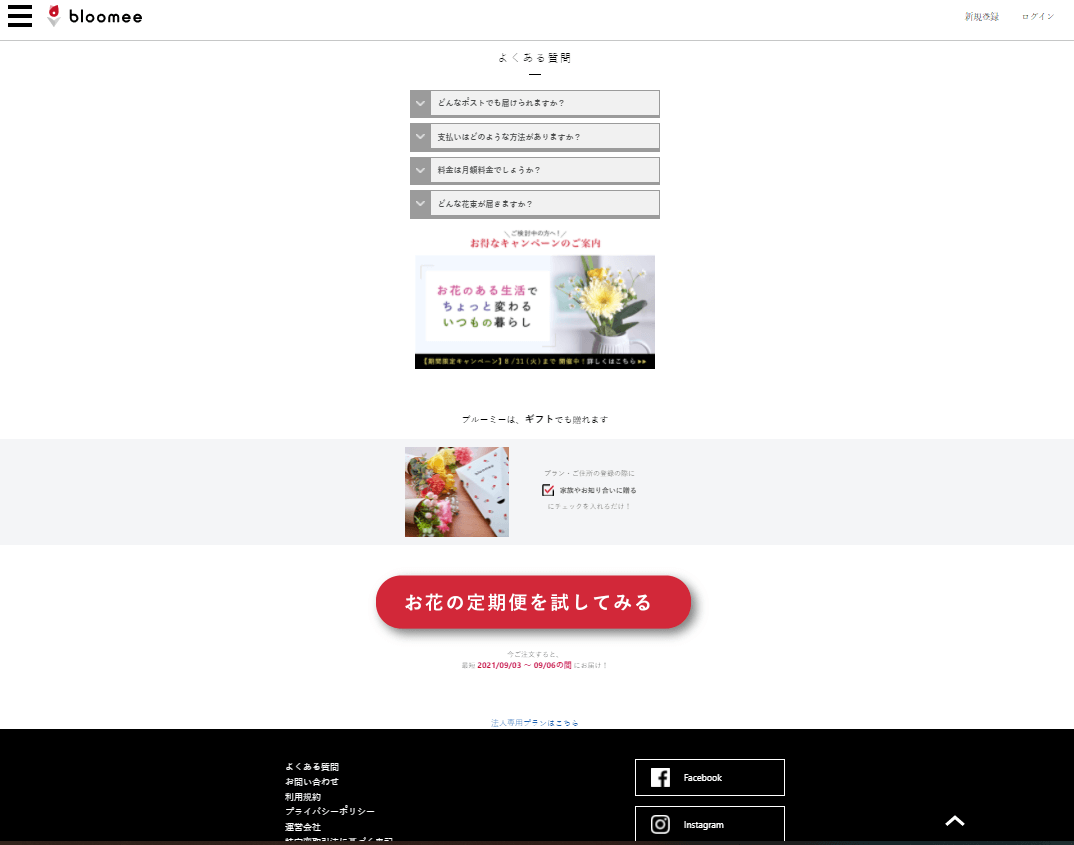
⑦よくある質問+キャンぺーン案内+ギフトの案内
- お花×2

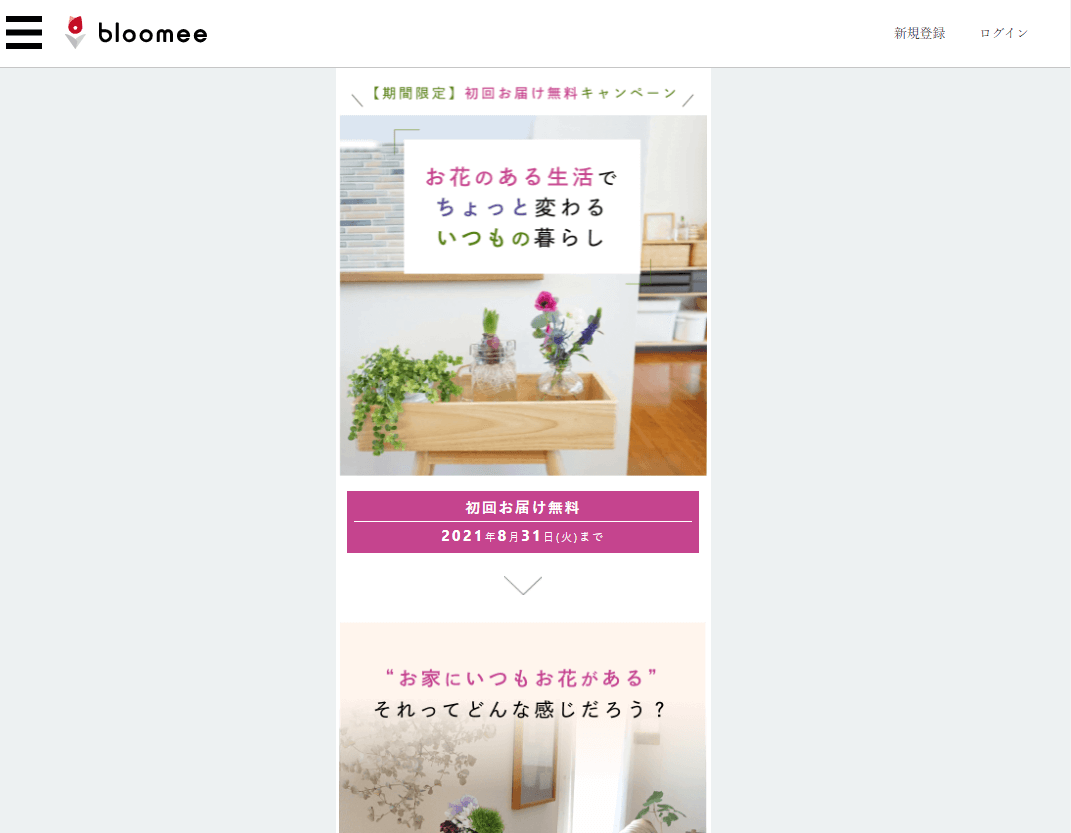
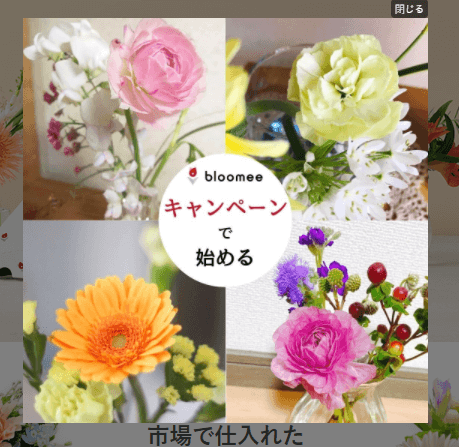
⑧キャンペーンページ
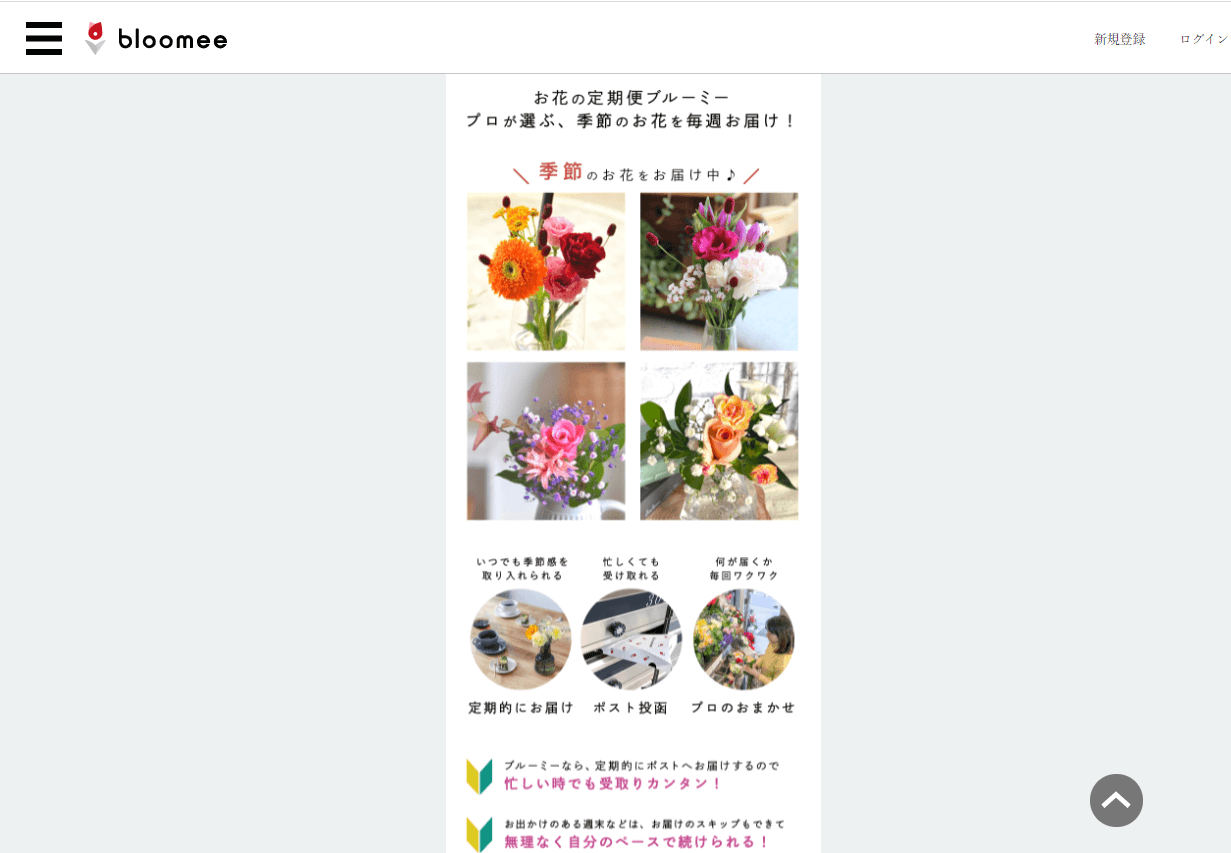
- <上部分>
スマートフォンレイアウトのデザインにしていて、真ん中部分に画像、テキストを寄せて左右は幅をとって薄いグレー色が入っている。
お花の画像は、色々なシチュエーションでさりげなく飾られているイメージ。 - お花×6
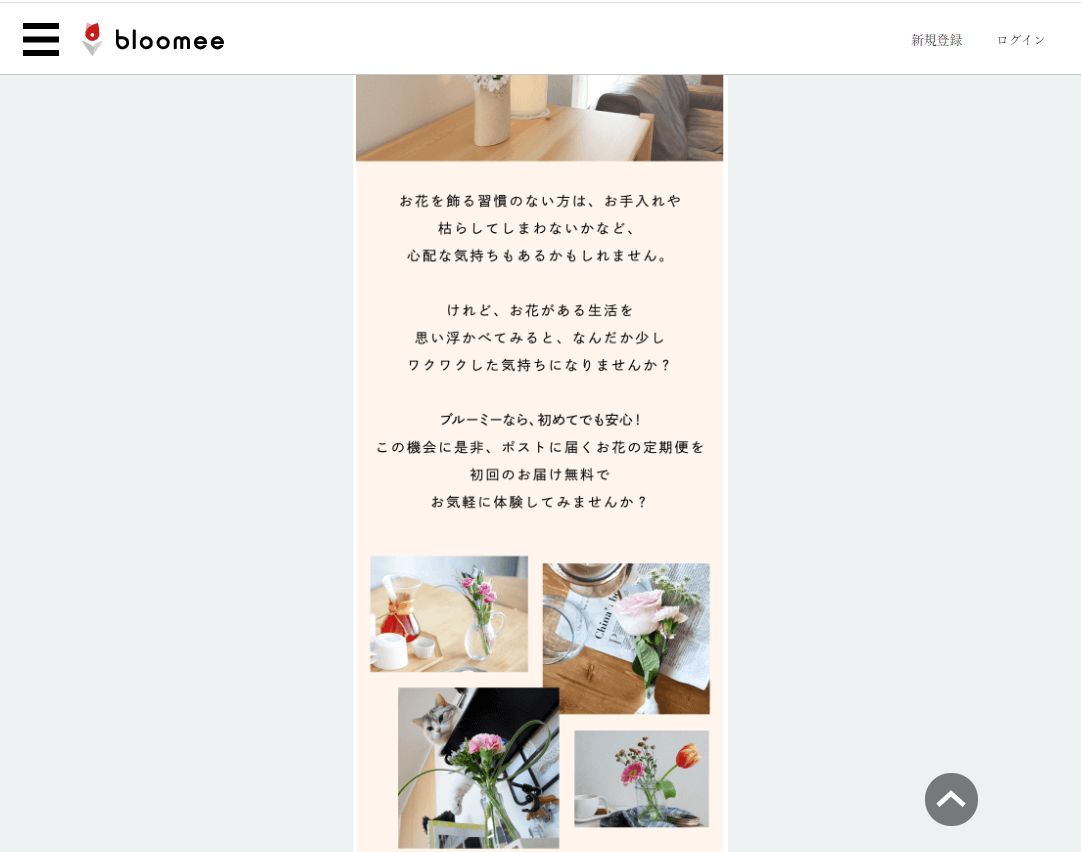
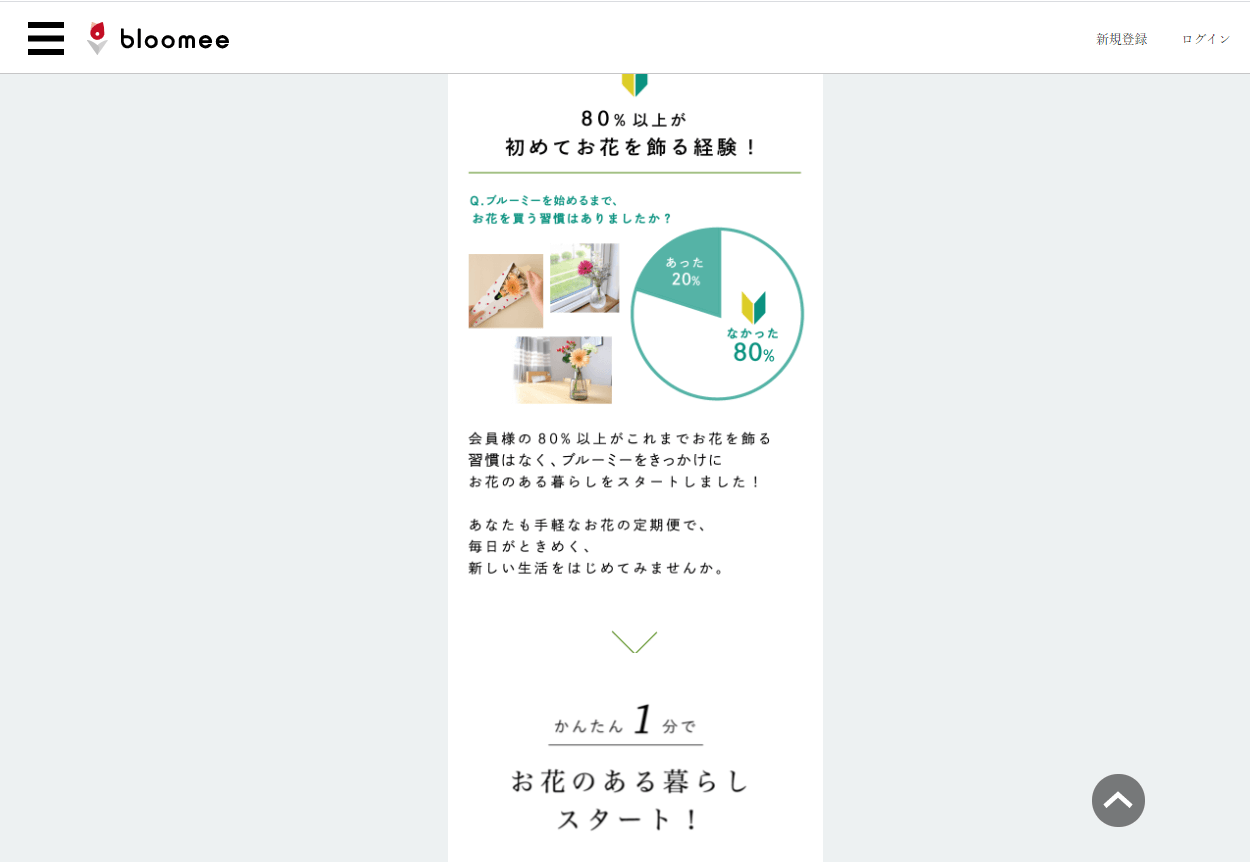
<中部分>
- 始めた人へのアンケート結果の図。
- お花×3

<下部分>
- 検証時は初回お届け無料キャンペーン中で、クーポンコードの表示+定期便についてのまとめ。
- お花×7

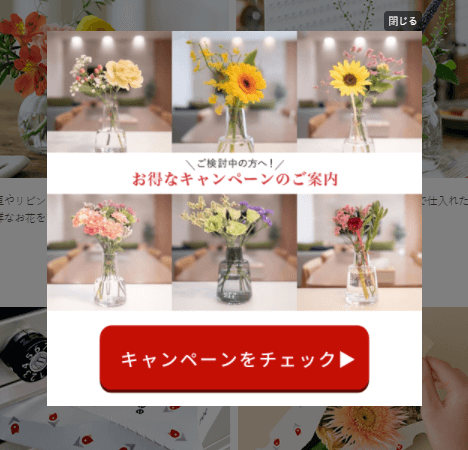
⑨キャンペーンページへのバナー
- スクロールすると出てきます。4種類。
- お花 4+6+4+1
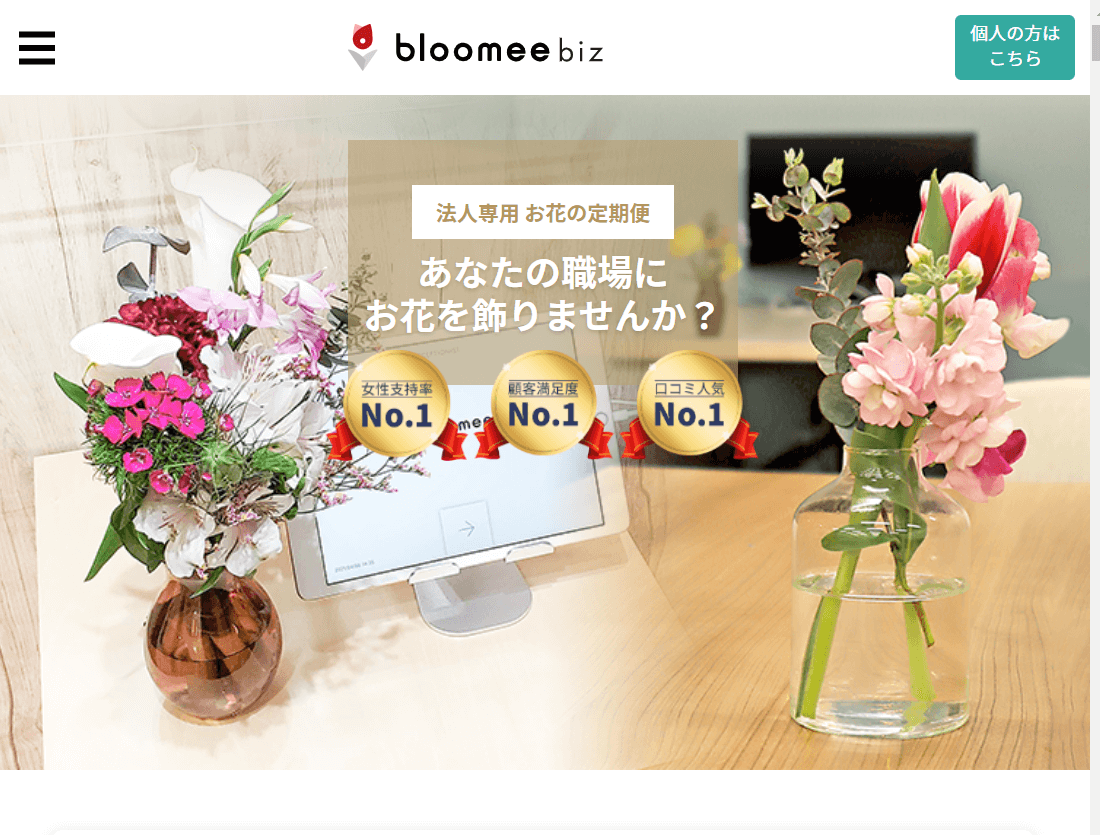
⑩法人専用ページ(画像はtopのみ)
- swiper-slide:3×4回スライド
- お花のサイズや花瓶のプレゼント案内、利用シーンなど
- お花×20

まとめ:
お花の画像は見る限り流用はなかったようで、計91(おそらく)画像でした。
お花好きの方でしたら見ているだけで楽しめます。花器も色々なので飾り方の参考にもなりそうです。
Webを勉強している身としては、色々なお花の合わせ方で、色使いも参考になりました。
サイトとして一番いいなと思ったところは、swiper-slideのところで、画像がいっぱいあるページを作る時には実装してみたいと思いました。