FRESHNESS BURGER フレッシュネスバーガー/012
https://www.freshnessburger.co.jp/
title:
FRESHNESS BURGER フレッシュネスバーガー
description:大人がくつろげるバーガーカフェ。素材にこだわるのはもちろんのこと、その素材をきちんと扱おうと、商品はできるだけ手作りしています。安心して食べられたり、ヘルシーだったり、作った人の気持ちが伝わってきたり、味覚だけでなく、心も満たされるのがFRESHNESS BURGERの「おいしさ」です。
ファーストフードの中では、素材の良さを感じて好きなお店です。検証してみます。
①top
ナビ、メニューボタン、スライド
ナビは MENU/NEWS/STORY/COLUMN/SHOP | SERVICE(ボタン)
メニューボタンのアニメーションが可愛いです。
プラグインではなく、css+JavaScriptでスライドしているようでした。画像5点。
■Pick up
バナー3点。クーポン、モバイルオーダー、デリバリー。
右下にmoreが遅れて表示されます。
下にスクロールで、ナビメニュー+スライダー+Pick up部分が上にあがってみえなくなる→スープの画像が見えてくる、という動き。
スープの画像の位置は動かないので、重なったlayerが上にずれていくようなそんな動きです。どうなっているのかわからず→cssでparallaxの指定で、実行できるようです。
詳細確認。background-attachment: fixed;の一文追加で、スクロールしても画像は動かない表示にできるとのことです。先生に確認。
さらにスクロールで、Menuの画像が見えてきます。
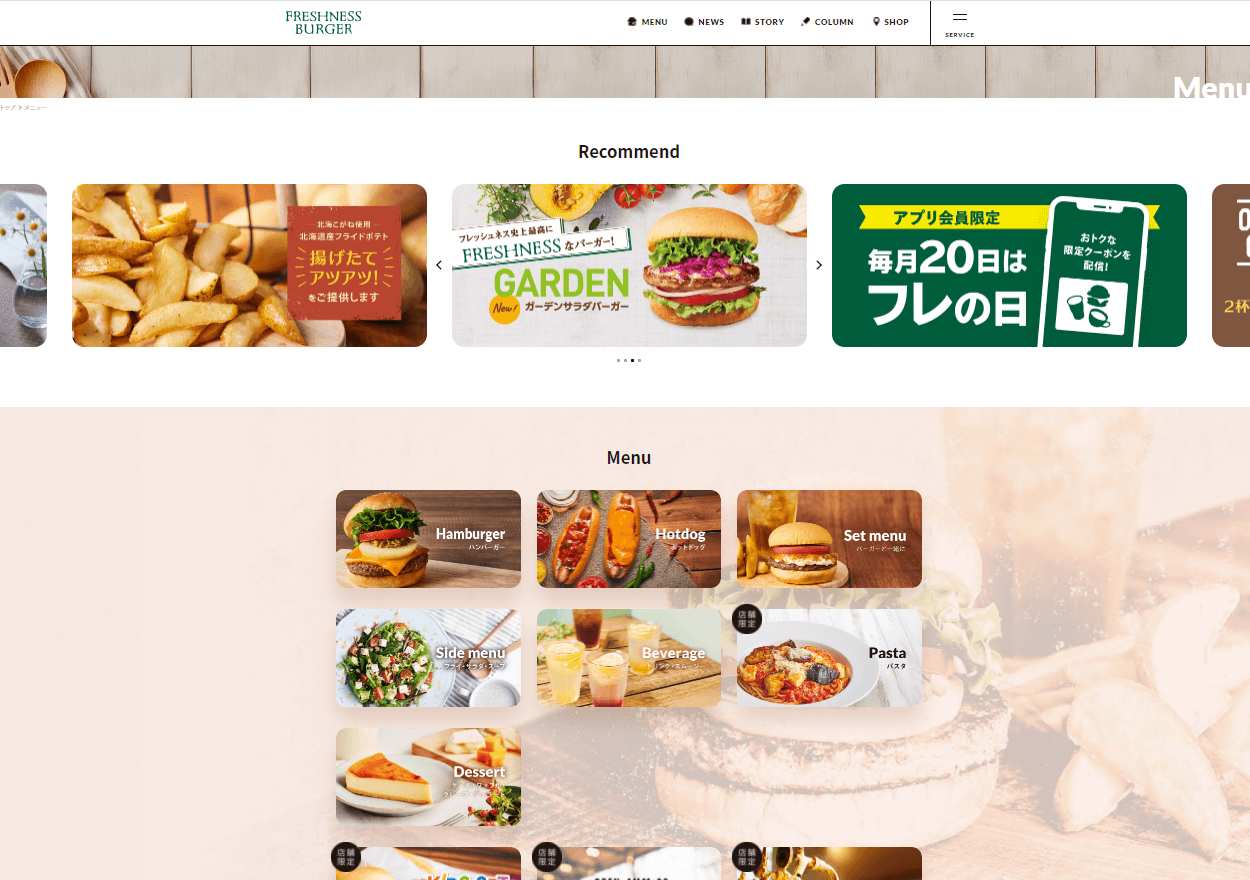
■Menu
画像3点。右下にmoreが遅れて表示。
さらにスクロールで、Shopの画像。続いて青空とブルドーザー?の画像が見えてきます。

■Shop
画像4点。hover設定有。
こちらもMenu+Shop部分があがってみえなくなる→青空とブルドーザーの画像が見えてくる、という動き。
さらにスクロールでBrand Newsの画像。

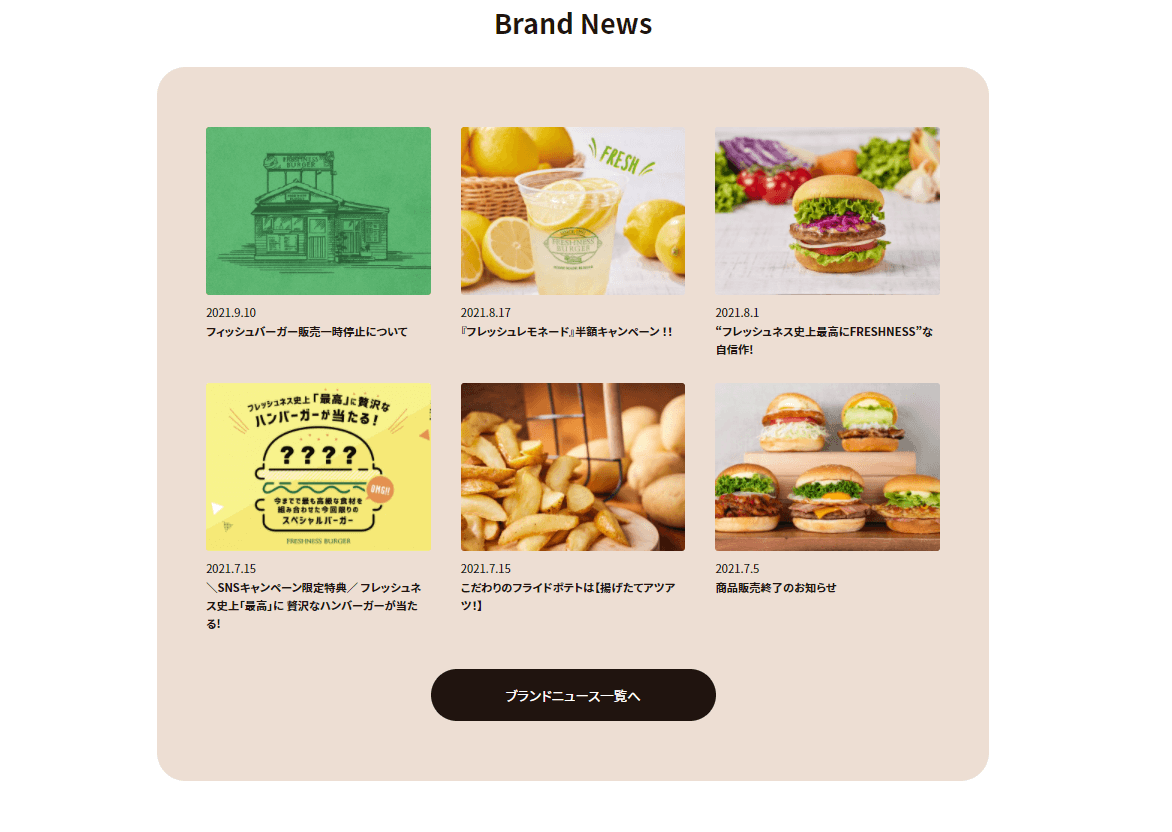
■Brand News
画像6点。hover設定有。

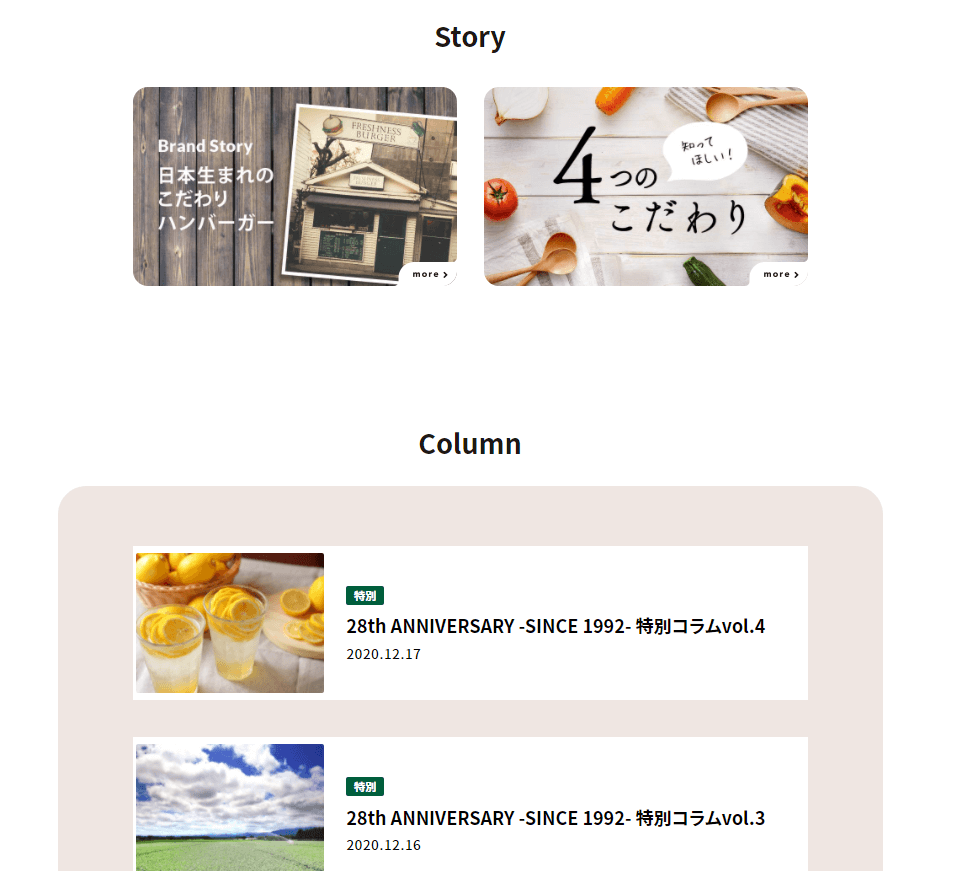
■Story
画像2点。右下にmoreが遅れて表示。
■Corumn
3コラム+コラム一覧へのリンク

■footer
よくある質問、フレッシュネスカード、採用情報、SNSアイコン、footer_navi
など

順にリンクページを見ていきます。
③MENU
右上にMenuの白文字
スライドはtopと同じくcss+JavaScript。topページとは少しデザインが異なり、バナーっぽい感じになっています。画像4点。
スクロールすると、背景のハンバーガーセットの上をMenu画像10点が通過していくような動きです。

④BRAND NEWS
右上にBrand Newsの白文字
下部にアーカイブ有。
⑤STORY
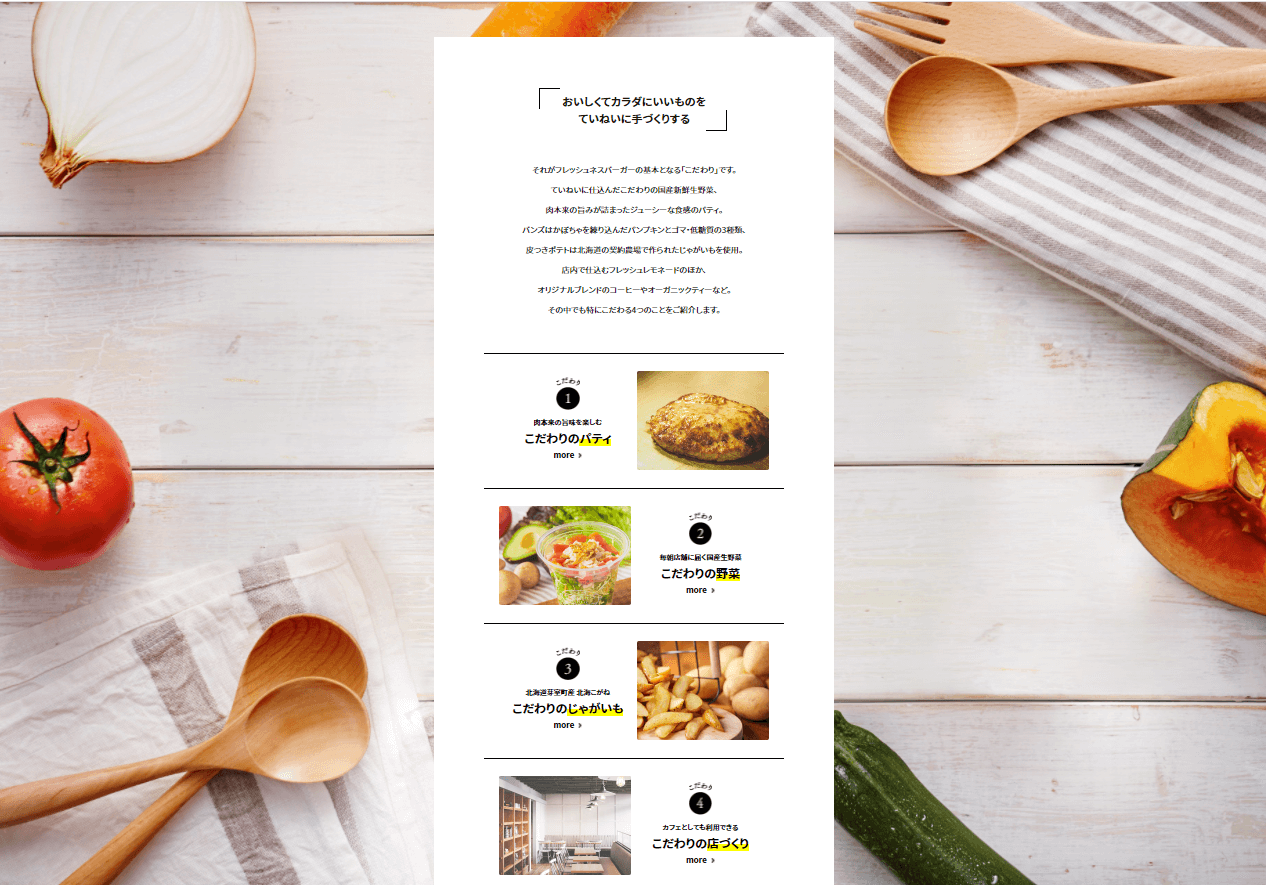
ブランドストーリー、4つのこだわり


⑥CORUMN
右上にCorumnの白文字
上がRecommend、下がRecent posts

⑦SHOP
店舗検索ページ
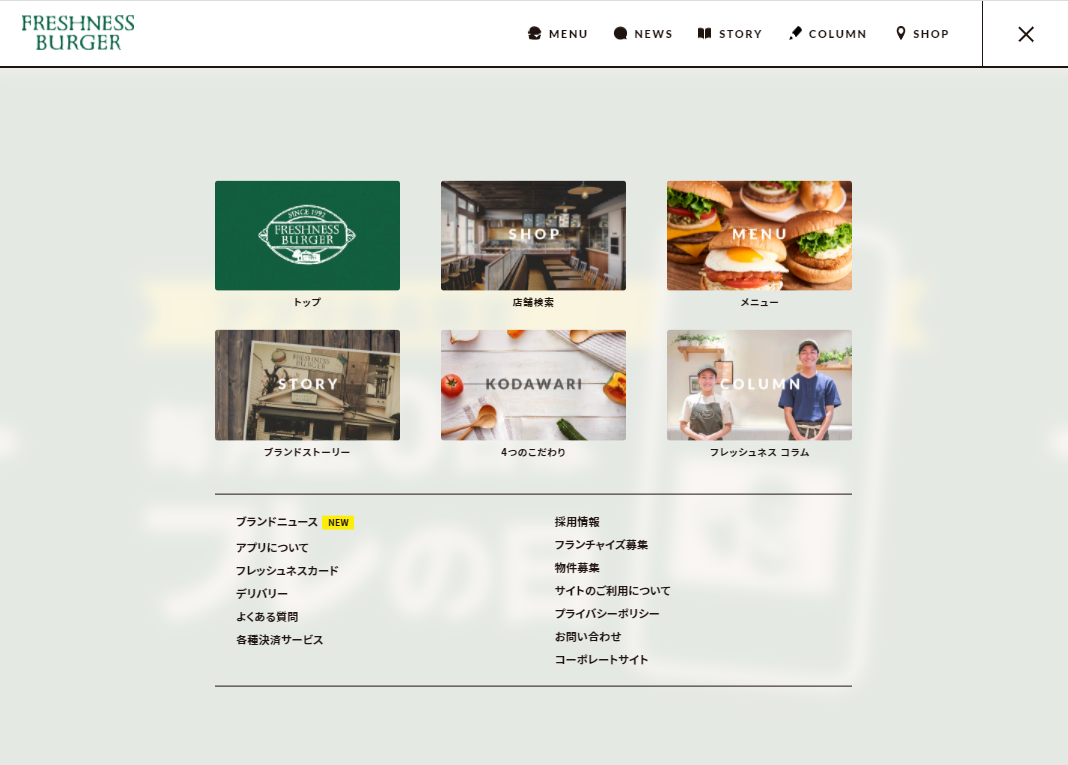
⑧SERVICE(ボタン)
クリック→
トップ/店舗検索/メニュー/ブランドストーリー/4つのこだわり/フレッシュネスコラムの6画像 + ブランドニュース他文字リンク有のページが表示されます。

まとめ:
layerがあるような画像が画像の上を動いていく設定が今回はわからなかったので、続けて調べてみます→ cssで「parallax」を使って三次元的な動きにできるようです。取り入れたい効果です。
→詳細確認。background-attachment: fixed; の一文追加で、スクロールしても画像を動かないようにできるとのことでした。先生に確認。
topのスライダーにもあるブランドストーリーと、4つのこだわりまで見に行くと、企業のポリシーなどがわかりました。