まるもち屋(京都伏見稲荷の和菓子)/003
title:京都の和菓子でお土産やギフトにおすすめな伏見稲荷のまるもち家
description:まるもち家はつぶあんやみたらしをお餅でまあるく包んで焼き上げた、お餅の和菓子のお店です。焼きたてでも冷めてもおいしくお召し上がりいただけます。
①topページ
ヒーローヘッダー センターに商品画像×1。
ディスプレイサイズの左右を少しずつ小さくすると、商品画像は変わりませんが、文字が上にあがってから、画像左横のロゴは小さくなります。どのサイズにしてもゆっくりと動いておさまります。横にでなくて上下が変わるというのはCSSなのか、javascriptなのか何なのか。
レスポンシブは768以下で左下にある「まるもち家」のロゴが消えて、上にあった小さなシンプルな〇の中に丸の文字のロゴだけが大きくなり、商品画像がセンターで大きくなるデザインでした。
シンプルな見た目ですが、metaがたくさん入っています。
<meta property>がわからず検索。SNSでシェアされたときに表示するサイト情報で、OGP(Open Graph Protocol)設定と言われてSNSでの集客に役立つのだそうです。
ロゴは二か所で、左下のロゴは表示のみですが、左上のロゴをクリックすると、
センターの画像が一度消える→薄いグレーの丸が現れて四角に変わる→中央に白丸が現れる→左下のロゴ表示→右側のナビ表示→センターに画像が再度上から降りてきて表示、となります。

②メニュー
メニューボタンをクリックすると、メニュー画面に切り替わります。
メニューボタンは丸に変形してから×へ変わります。
メニューカテゴリやプライバシーポリシーなどににhoverすると文字上に線が入ります。
これはCSSで設定でした。

③商品のご案内
画像は3つ。hoverで画像が大きくなります。
[詳しく見る]ボタンはhoverで左から背景色が黒色が入り、外すと左から背景色が白く入ります。
これもCSS設定のようです。

④商品ページ:水まるもち
1.ヒーローヘッダー
画像上に商品一覧のボタンがあり(hoverで白)、クリックで
ページ下の商品一覧に移動します。
h2他、文字と画像はスクロールしていくと、ゆっくりと表示されるように設定されています。
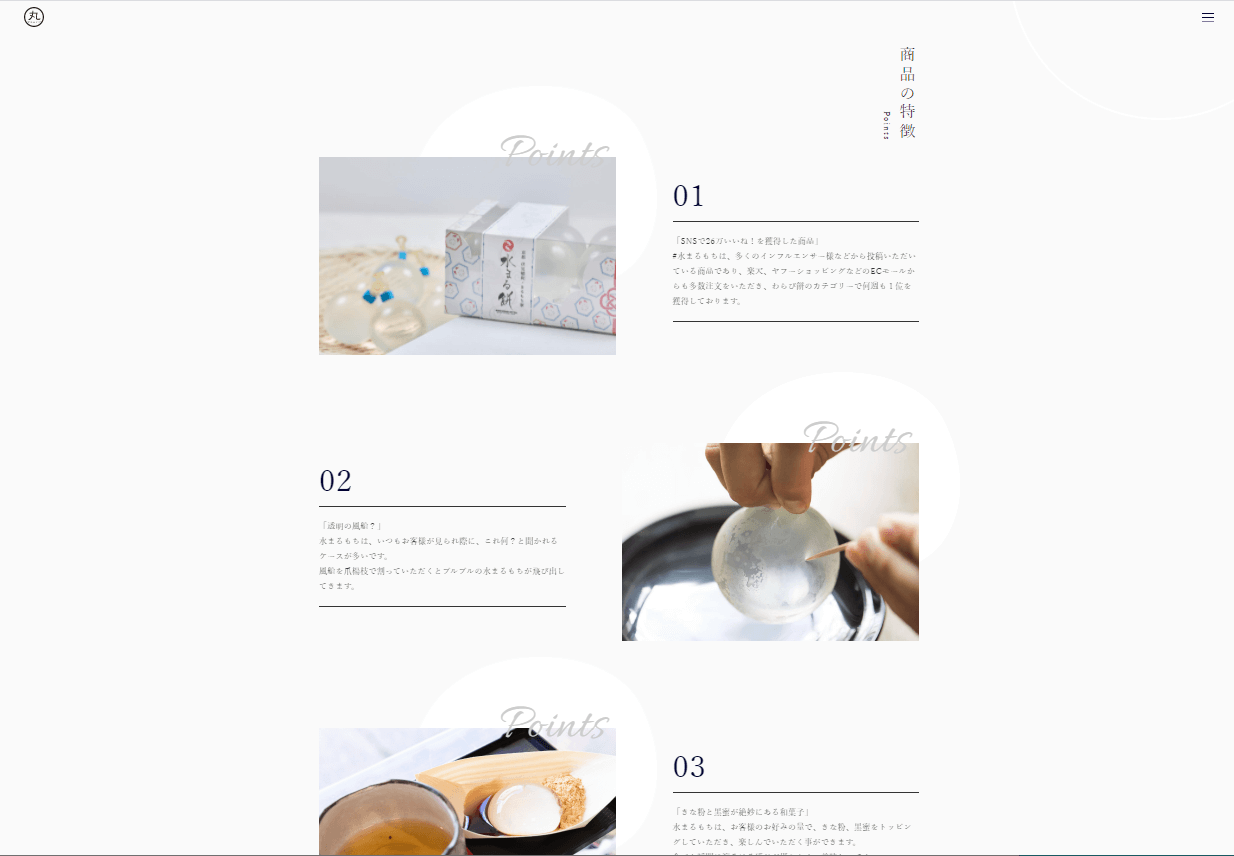
2.商品の特徴(h2)
商品画像×3
画像が表示されてから横の文字が表示されます。
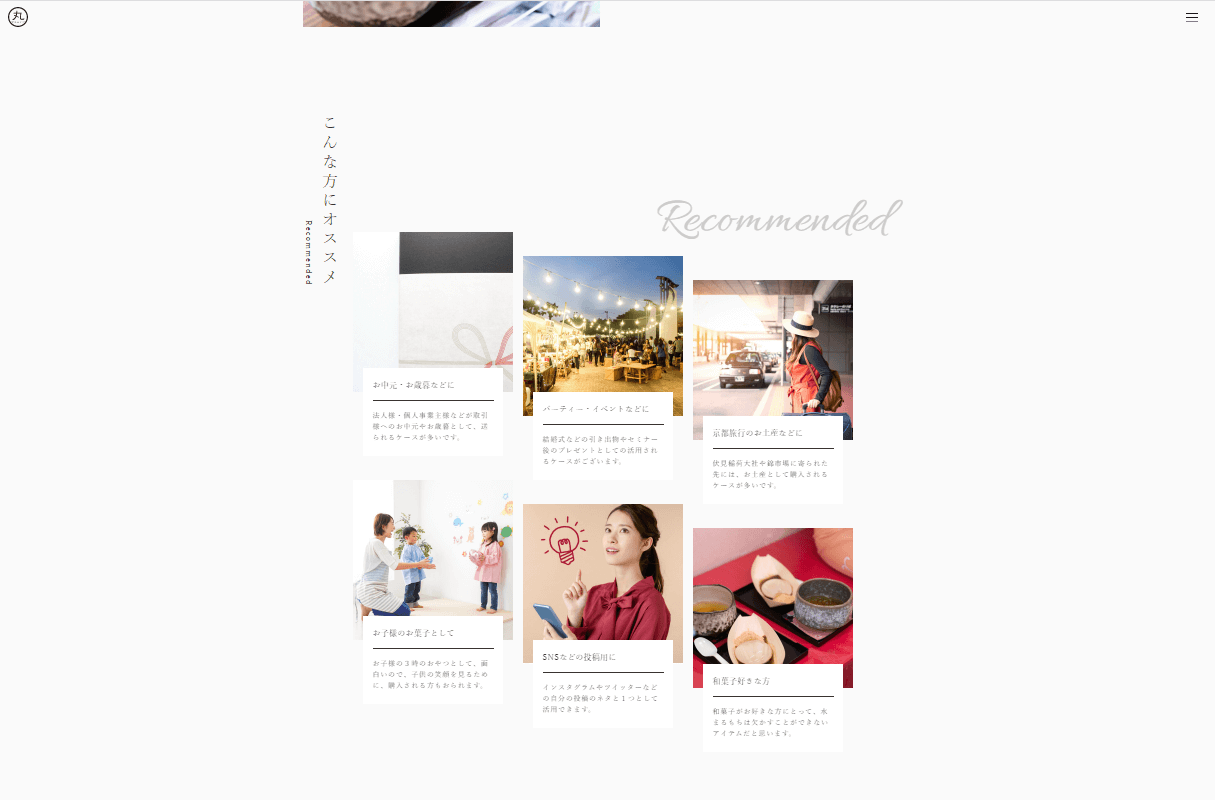
3.こんな方におススメ(h2)
6画像。
上3つの画像がCSS設定でゆっくり上がって表示されてから
下3つの画像が表示。
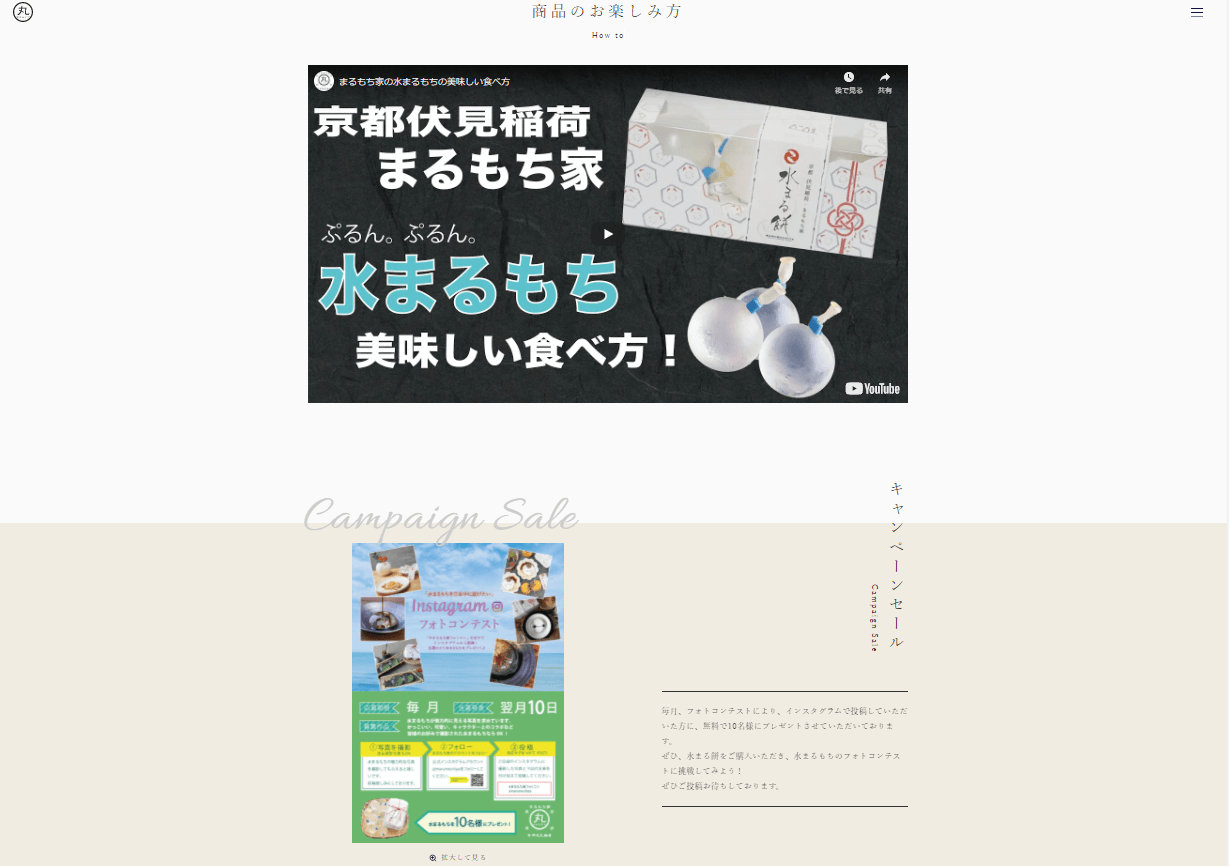
4.商品のお楽しみ方(h2)、キャンペーンセール
左から文字が表示されてから
美味しい食べ方YouTube(画像)表示。
キャンペーンセールの縦文字が上から入る。
キャンぺーンチラシ(クリックで拡大)は先に表示されていて、css設定はなし。
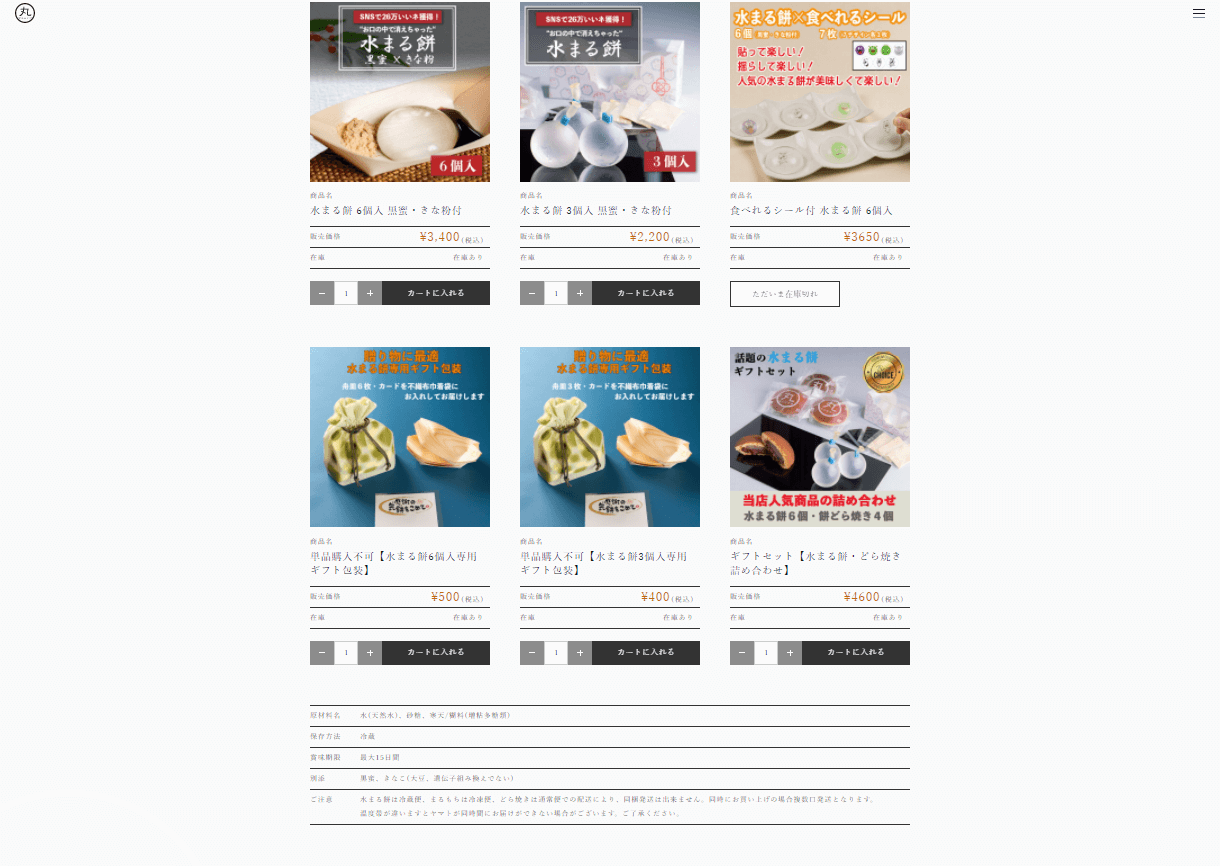
5.商品一覧
カート設定
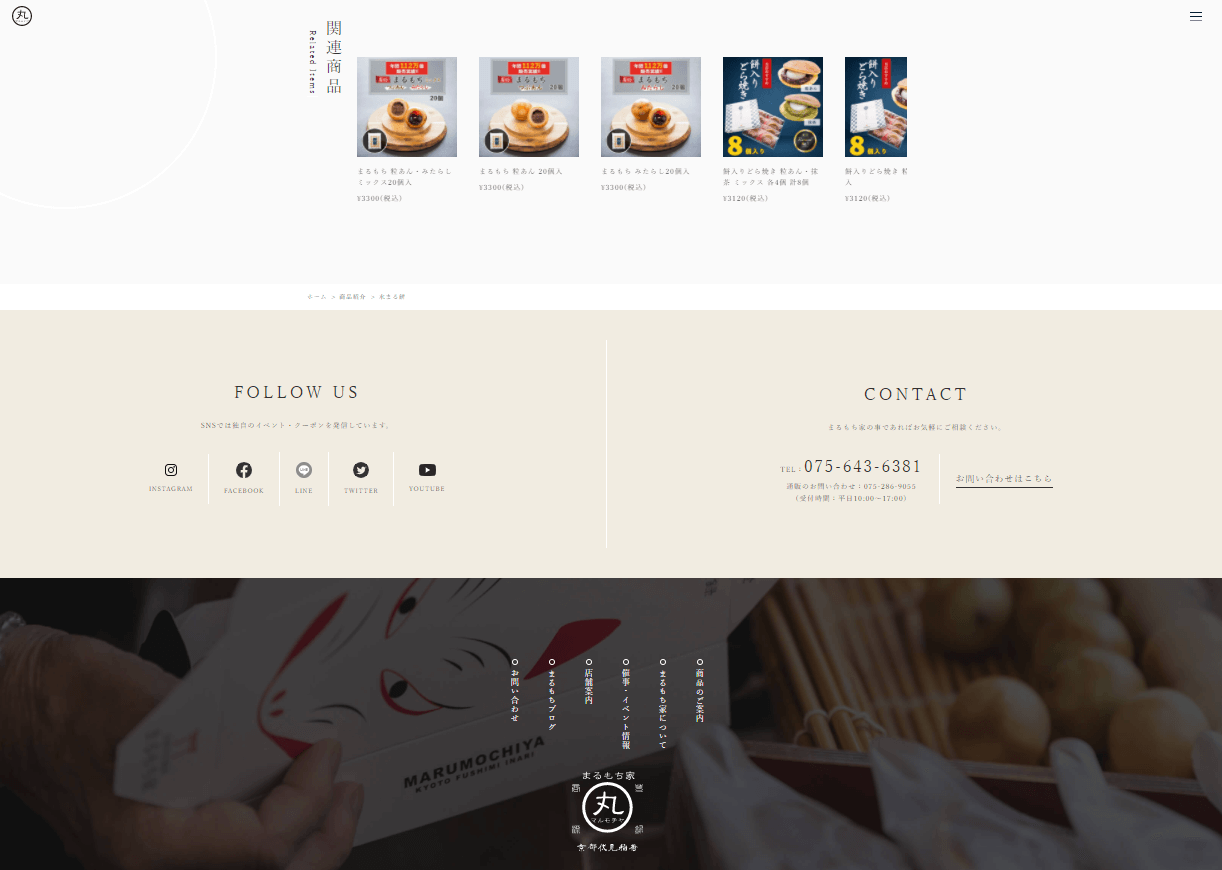
6.関連商品
スライダー
hoverで画像が大きくなります。
8.SNSとお問い合わせ案内
他商品の「まるもち」と「餅入りどら焼き」の各商品ページのレイアウトはほぼ同じだったので割愛します。topページに戻ります。
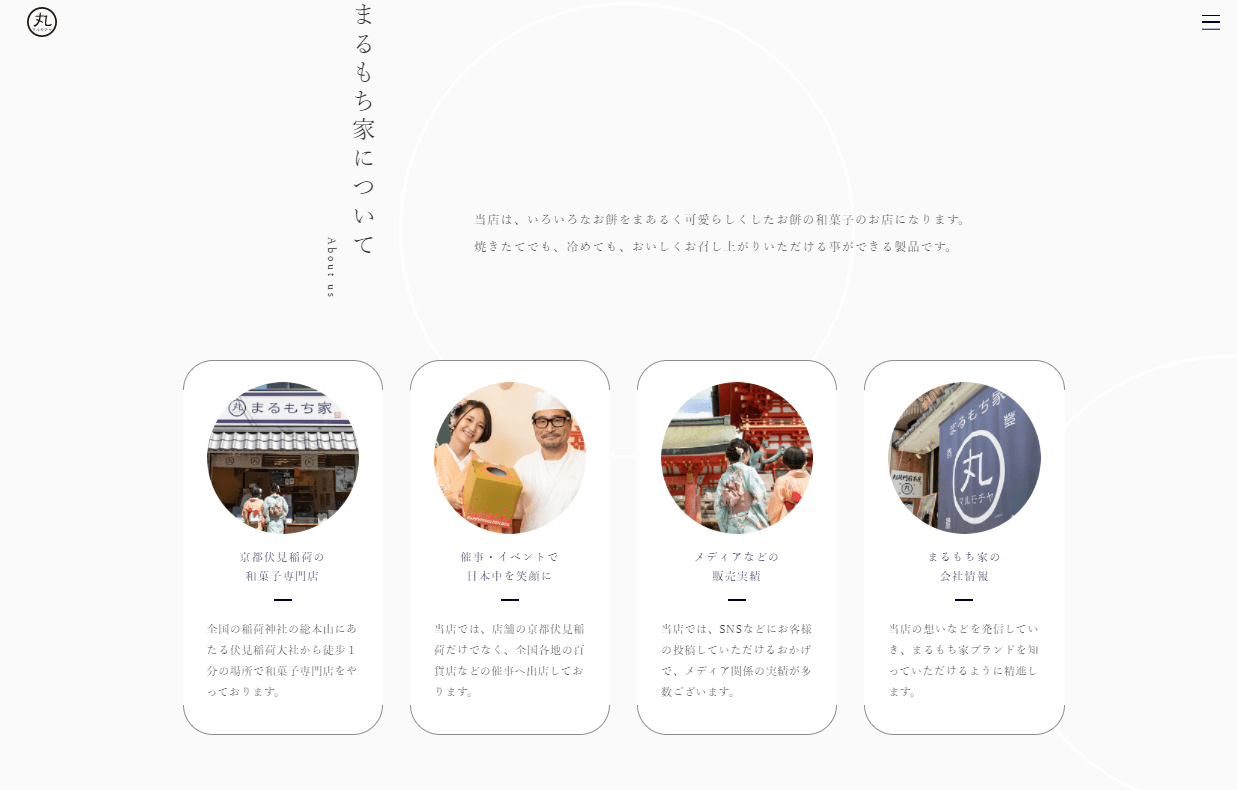
⑤まるもち屋について
画像が4つ横並びで、hoverで上と下だけ線が入っているのが、hoverで左右にshadowが入って立体的になります。これはやってみたい。画像も大きくなります。

⑥カレンダー
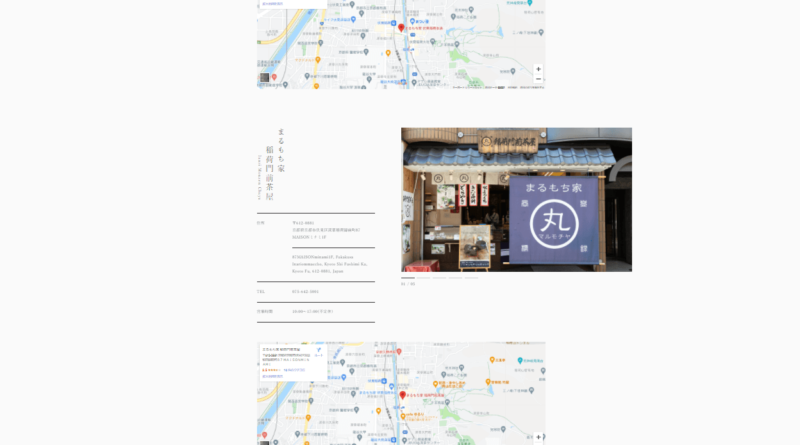
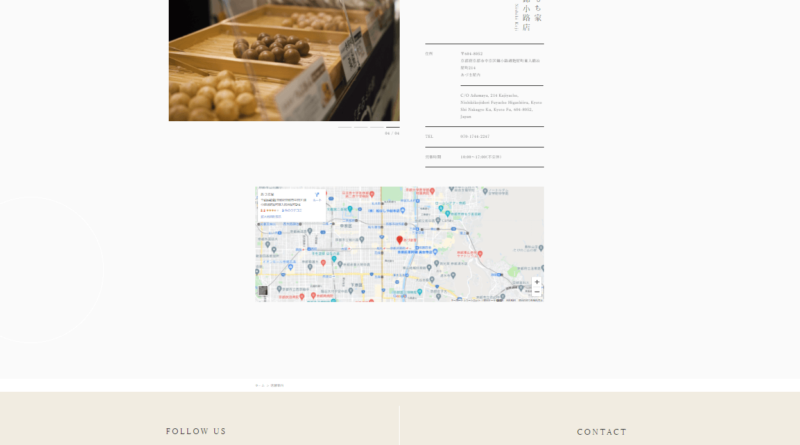
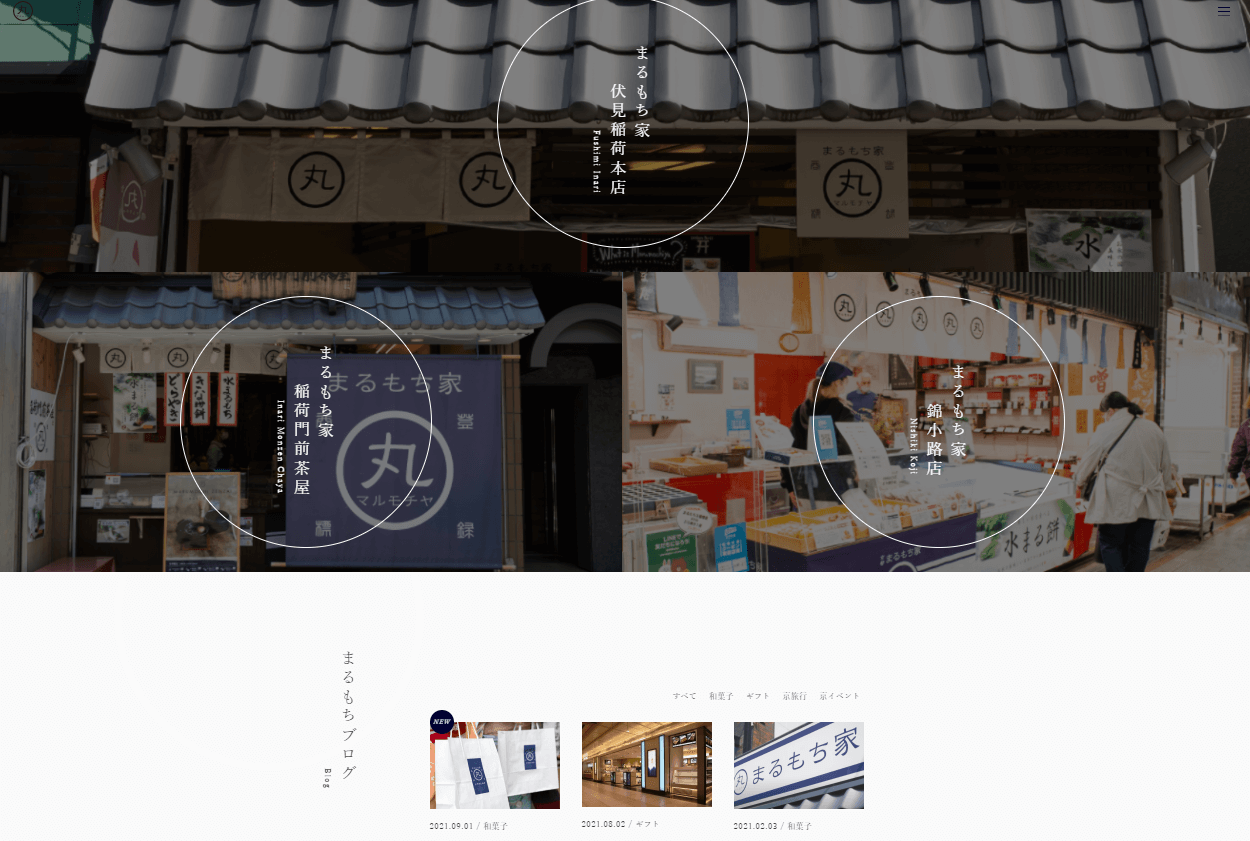
⑦店舗案内、まるもちブログ
三店舗あり、クリックで店舗案内ページに飛びます。
店舗案内は上部分にYouTube動画で公式プロモーションムービーがあり、下の画像はsliderで、切り替わります。
着物姿で食べ歩きをしている女性の動画と画像がほんわかしていてよい感じです。
お店はお茶屋さんのような雰囲気、と初めて認識。

ブログは画像1枚につき1ページで、・料金体系のお知らせ・期間限定ギフト・プロモーション動画の案内 でした。
⑧フッター
各ページ共通。
最後までスクロールするとFOLLOW US、CONTACTの下に
お餅とお稲荷様のイラスト付きのパッケージ画像の上にナビ、ロゴ、プライバシーポリシー、特定商取引に基づく表記、コピーライトの文字部分が上がってきて表示されます。画像には動きがないので、隠れていたのが出てきたような感じで表示されます。

気になった点:
topへ戻るボタンがなかったので、上に戻るのが少し面倒でした。
スクロールして文字や画像が一度表示されると、少し上にスクロールして戻ってからまた下がった時は、再度transitionが効いたりはしないで、出っ放しになっていました(そんなものでしょうか)。
まとめ:
仕掛けが多くて、私の読み取りではどうなっているのかわからないところも多かったのですが、CSSと思われたところは書きました。色々仕掛けられているけれども書体や背景色などが落ち着いているからか、すっきりしたサイトになっていました。真似してみたいところが多々ありました。