東急建設 | 東急建設が思い描く、2050年の世界/004
https://www.tokyu-cnst.co.jp/moonshot2050/
title:東急建設が思い描く、2050年の世界 | 東急建設株式会社
description:ひとりひとりの夢を実現し、地球を笑顔に。東急建設が思い描く、2050年の世界をご紹介します
MOONSHOT2050についての企業姿勢や未来社会で実現したいなどをまとめています。2050年の未来の内容なので画像は一切ありません。
イラストとイラストの動きが面白いサイトです。
①topページ
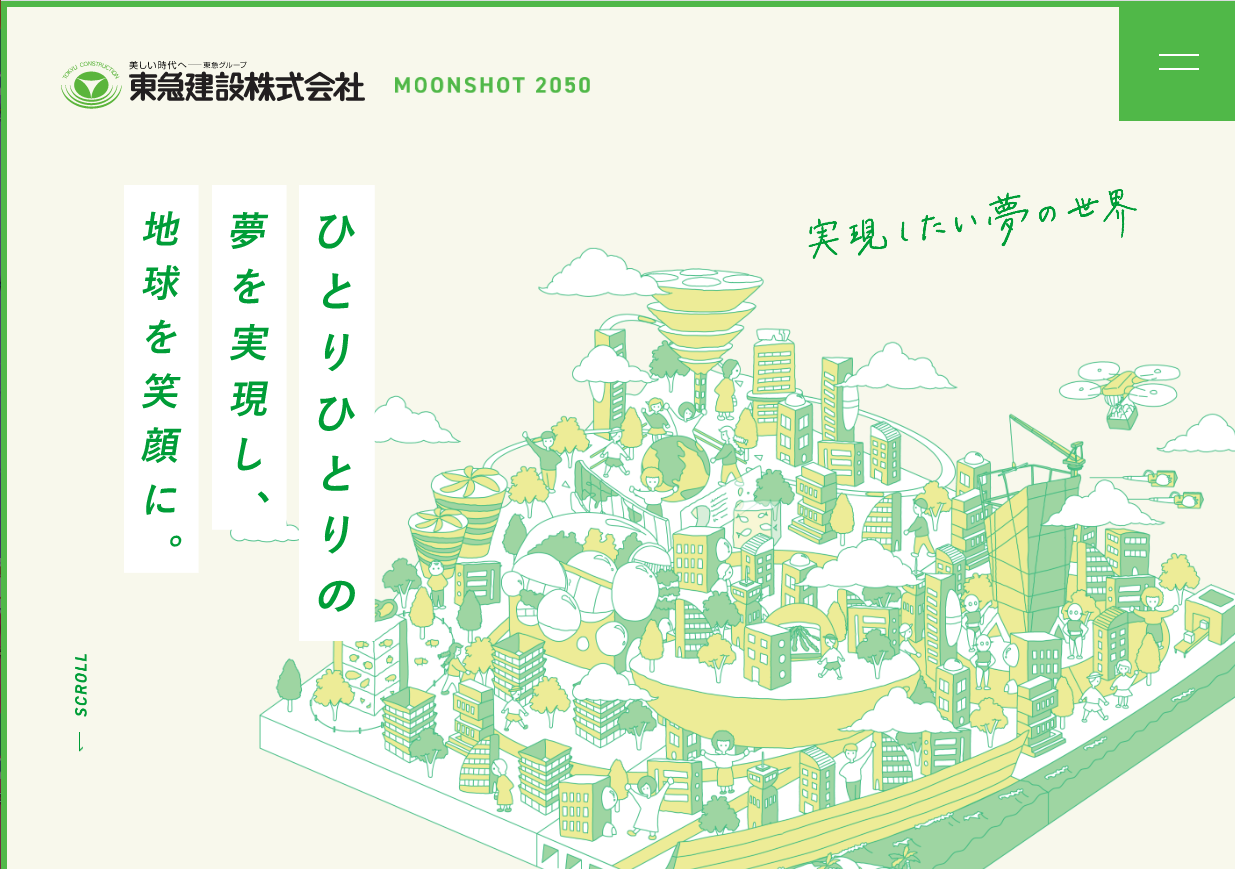
ヒーローヘッダー
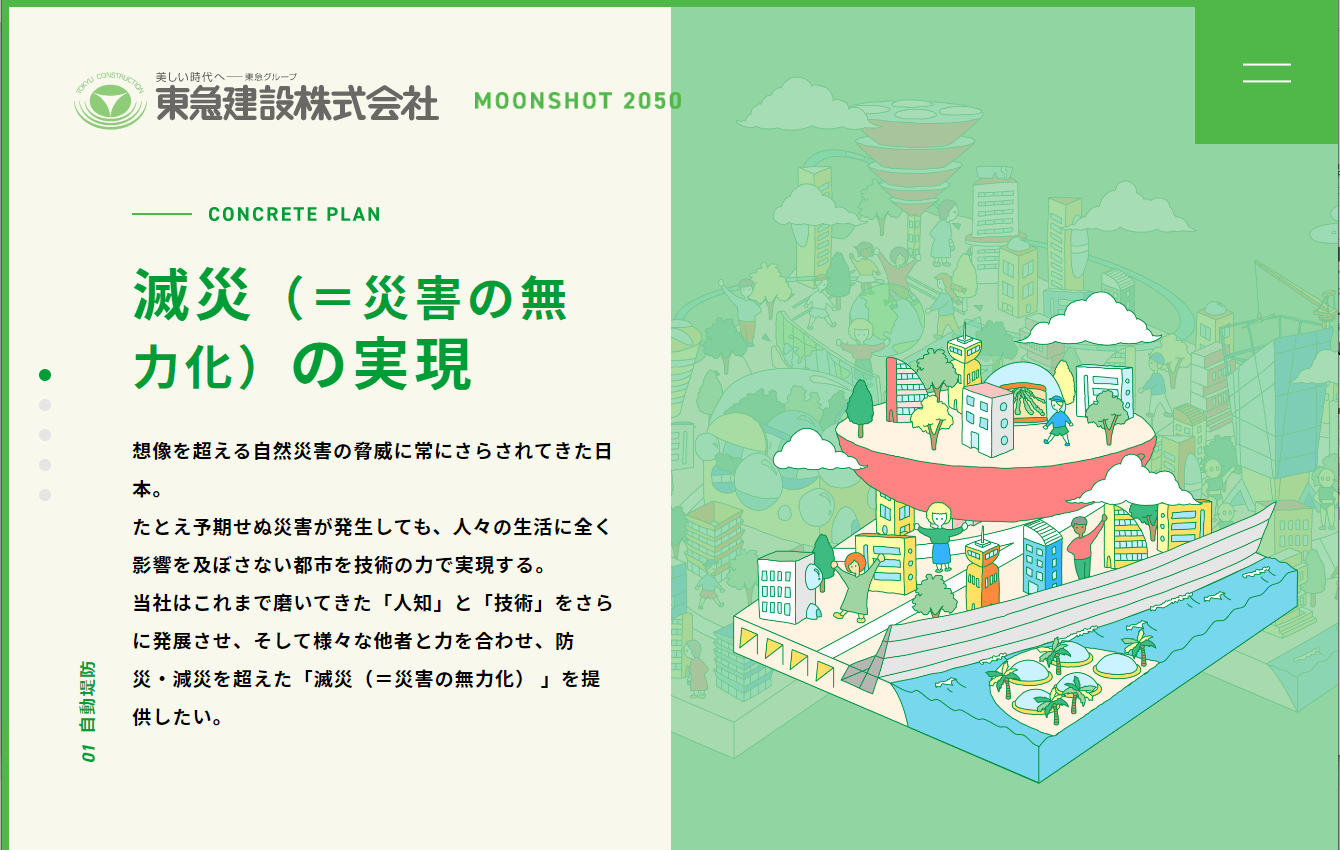
左上部に東急建設ロゴとMOONSHOT 2050の文字。
MOONSHOT 2050にはリンクがかかっていますが、外部リンクではなく、topページへのリンクでした。
位置が固定されておらず下がると見えなくなるので、リンクはなくてもよい気がしました。
MOONSHOTについてはこちら
https://www8.cao.go.jp/cstp/moonshot/index.html

ロゴの下にキャッチフレーズ。文字背景部分に白い背景が表示されてから右列、中央列、左列の順番で文字表示されました。Scrollの文字と、下に向かう矢印のアニメーション。
中央は、未来の島のような建物がいっぱいあるイラストが上下にゆっくりと動いています。薄い緑と黄色の二色の配色。
右上にメニューボタン。右からスライダーで、縦配置のナビ。メニューが開いた後に文字が表示されます。

②CONCEPT
少し下がるとコンセプト(DREAMS NEVER STOP.以下続く)の表示。
TOPと同じく文字分の背景が表示されてから文字が左から表示されました。緑の上に白文字表示。
読むスピードに合わせているくらいの表示スピードでした。
上の雲はイラストに合わせて上下に動いているので、右横にある雲も動きがあってもいいかも、と思いました。

さらに下がると、4つのキーファクターが、スクロールに合わせて左からスライド表示されます。
PCフルサイズで見たときは上下ボックス2つが同時に表示されてから下2つが表示。
ディスプレイサイズが1024で、縦4つ並びに表示が変わりました。
③KEY FACTOR
「実現したい夢の世界」
黄色と緑の2色だったイラストにカラフルな色がつきました。

イラストにhoverすると、イラストが飛び出し、続けて→が表示されます。→はマウスの動きについて動き、クリックで詳細画面へとびます。
01 植物的な都市モデルの実現
02 減災(=災害の無力化)の実現
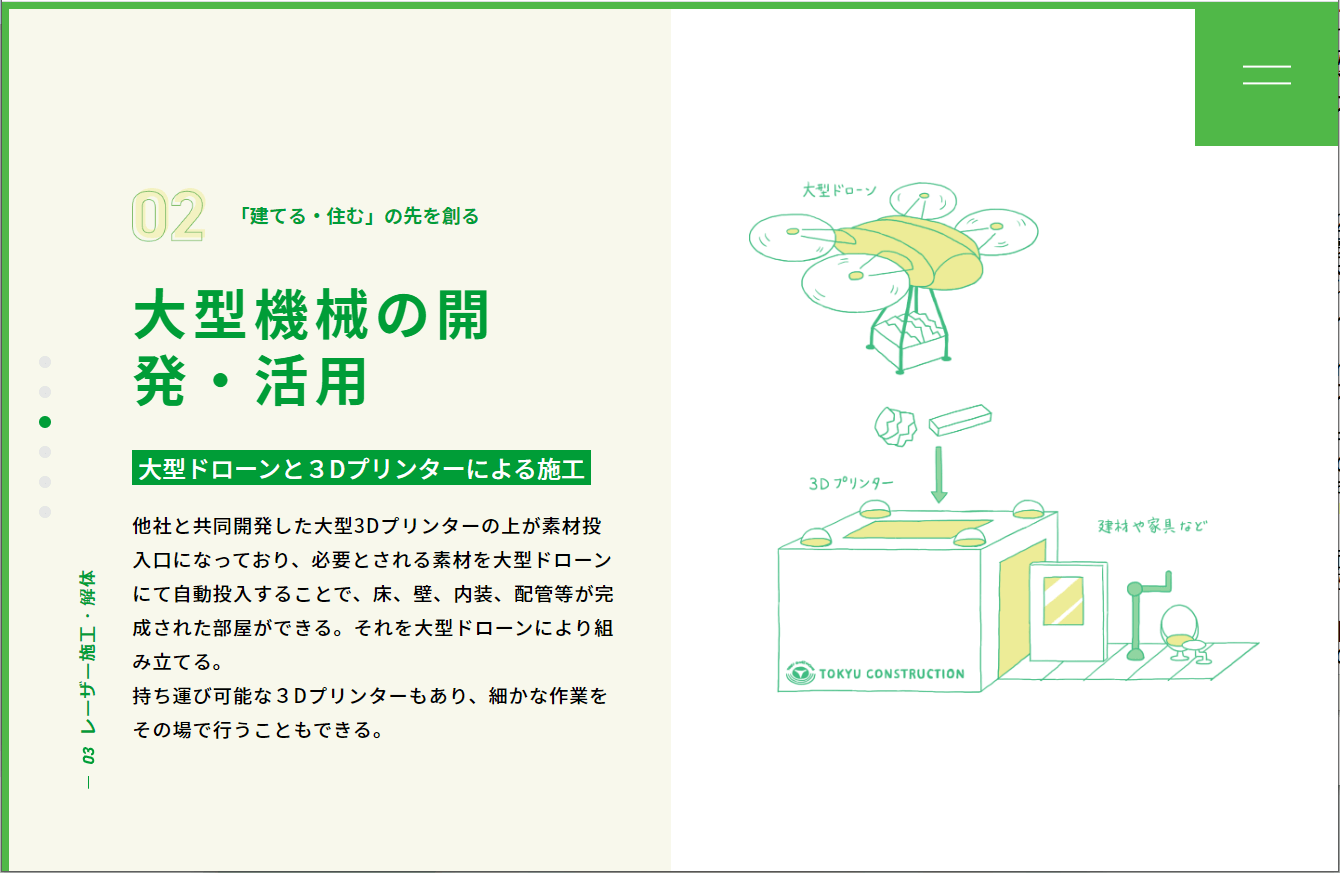
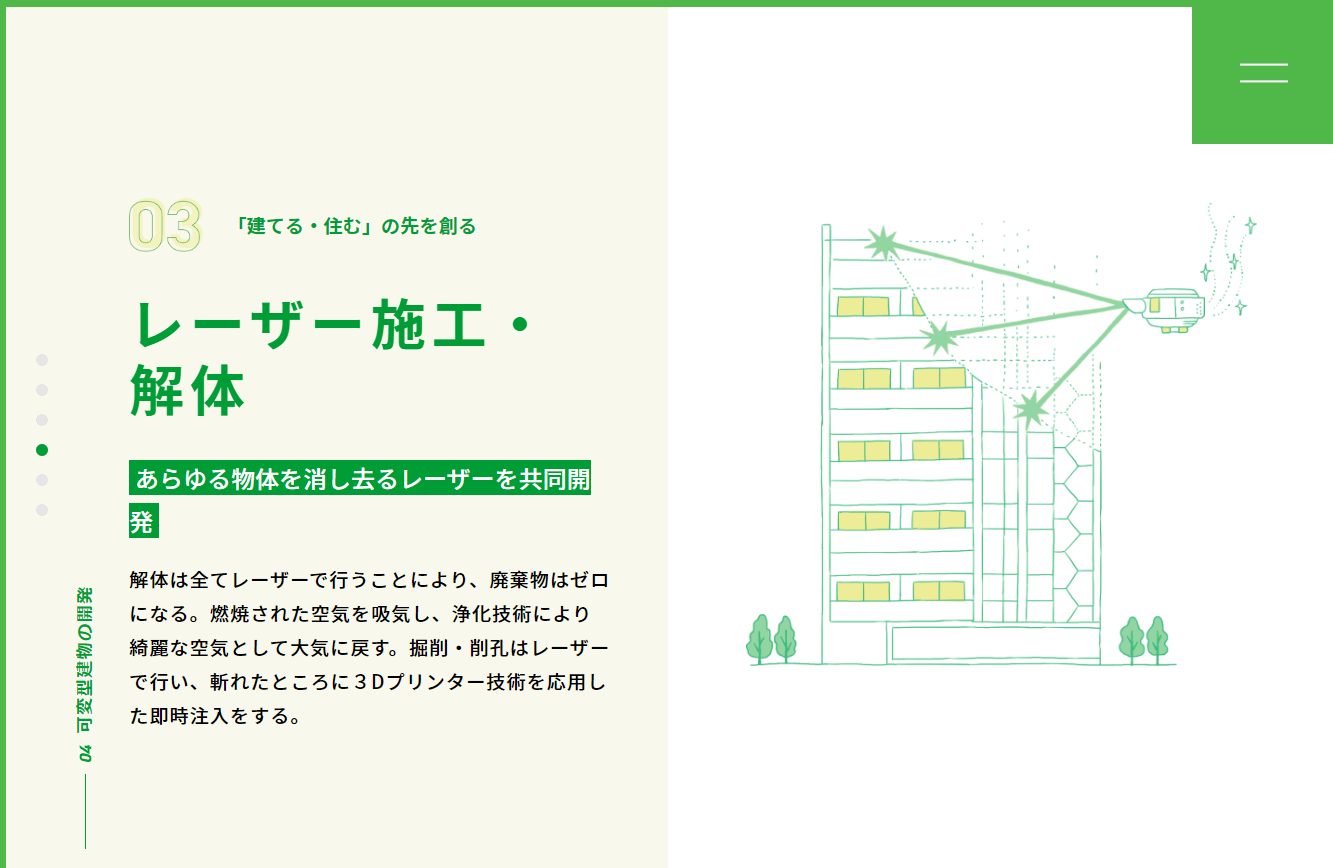
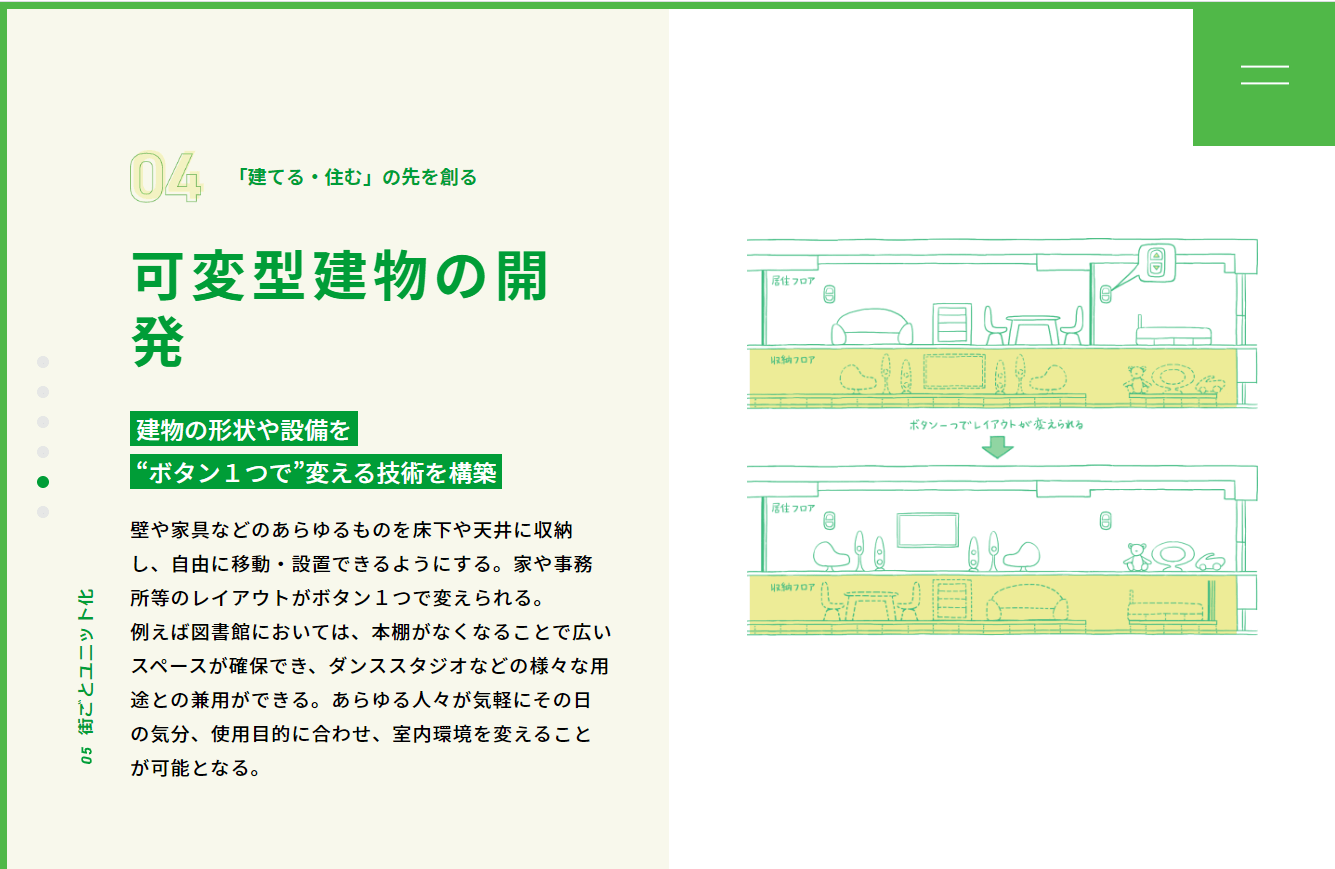
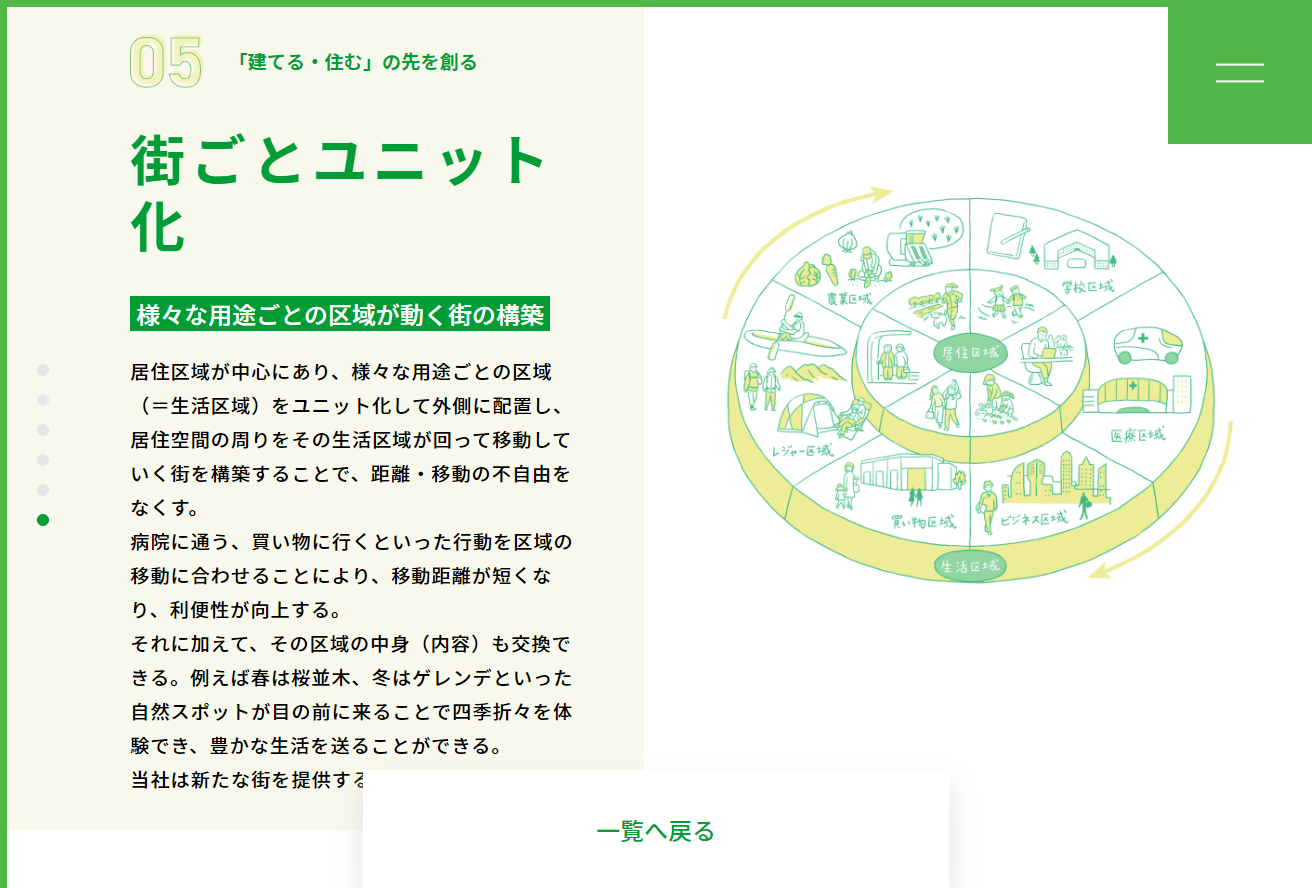
03 「建てる・住む」の先を創る
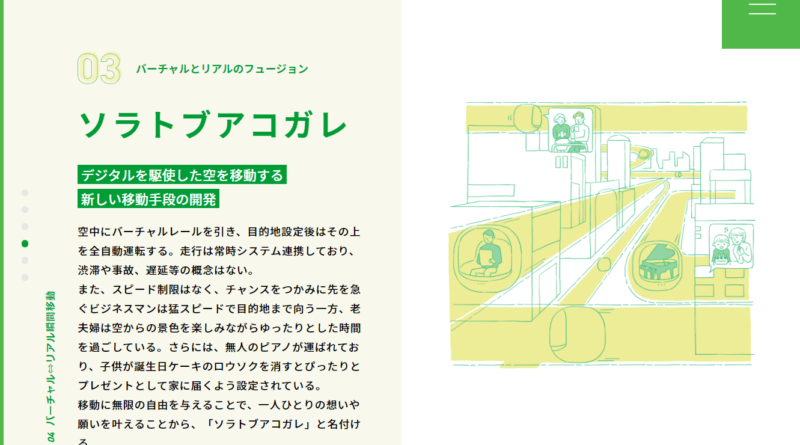
04 バーチャルとリアルのフュージョン
それぞれの詳細画面は以下の通り。
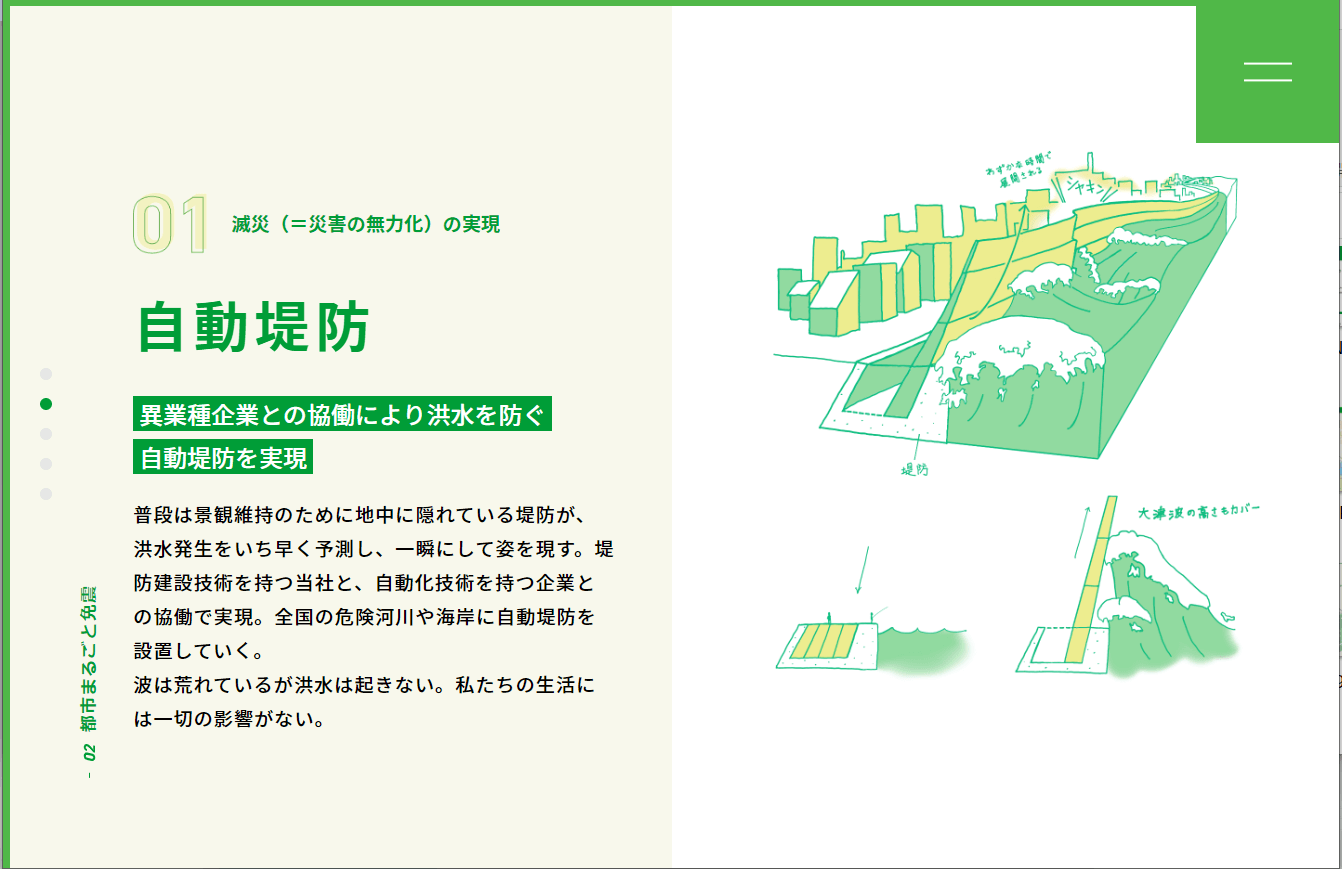
この辺はちょっと階層がわかりにくいです。ページネーションが左に縦並びでついています。次のページの内容が、下に動く→と縦書きで表示されています。
01 植物的な都市モデルの実現
02 減災(=災害の無力化)の実現
03 「建てる・住む」の先を創る
04 バーチャルとリアルのフュージョン
最後まで下がると[一覧へ戻る]ボタンが表示され、クリックで、③KEY FACTORの一覧表示のページに戻ります。
④共通footer
上向き↑、企業情報他のナビ。

まとめ:
③KEY FACTORの飛び出すイラストが飛び出すところがよいです。
ロゴに使われているイメージカラーが緑ですが、イラストを除くと緑以外の色は他に薄い黄色しか使われておらず、どのページもほぼ同じレイアウトなので、階層がわからなくなりそうでした。④共通footer左下のロゴから、コーポレートサイトに戻ると、黒もアクセントカラーで使われていたので、他色を使えばもう少しわかりやすくなるのではないかな、と思いました。③KEY FACTORの「ソラトブアコガレ」はぜひ実現を目指してほしい!「ヒトビム」は、そんなことができるのか?とちょっと怖かったです。